Si estás buscando crear una infografía, este es el espacio indicado. La gente ha estado loca por estos visuales desde el gran boom del diseño de infografías en 2012. Sí, en serio, eso en verdad fue un evento. Entre 2010 y 2012, las búsquedas de infografías aumentaron un impresionante 80%.
Hemos creado esta entrada para que resuelvas tu duda sobre cómo crear una mejor inforgrafía. ¡Sigue leyendo para descubrir cómo diseñar un infográfico para ti mismo! Y si quieres aplicar estos consejos mientras creas tu infografía… no dudes en elegir una plantilla de infografía de nuestra biblioteca y editarla con nuestro creador de infografías gratuito.
Explora 13 consejos esenciales de diseño de infografías (haz clic para saltar adelante):
- Planifica el diseño de tu infografía
- Escribe un título atractivo para tu infografía
- Usa un diseño de rejilla o esquema para tu diseño de infografía
- Usa el layout adecuado para tus datos (baja para ver un video guía)
- Sigue las mejores prácticas de visualización de datos
- Incorpora diferentes elementos de diseño de infografía
- Usa fotografía en tu diseño de infografía
- Usa contraste en tu diseño de infografía
- Crea un equilibrio simétrico y asimétrico
- Usa el color de manera efectiva
- Asegúrate de tener consistencia en tu diseño de infografía
- Deja sufienciente espacio negativo en tu diseño de infografía
- Practica, practica, practica
La diferencia entre un buen diseño de infografía y uno regular
Antes de sumergirnos en los consejos de diseño, permíteme hablar un poco sobre las ventajas de utilizar infografías.
Son hermosas. Son atractivas. Son un camino elegante para el conocimiento. Entonces no es sorprendente que las infografías se hayan convertido en una forma estándar de contenido visual en todas las áreas.
En resumen, las infografías comunican la información de manera condensada y altamente visual – cuando están bien diseñadas.
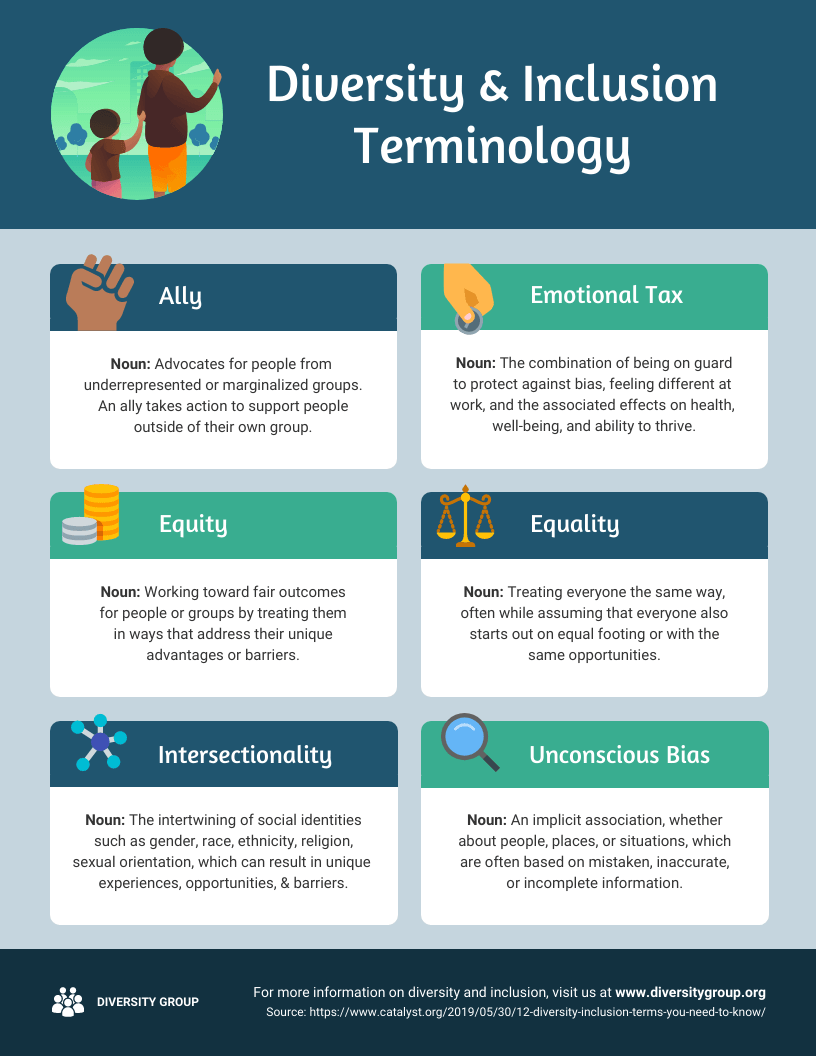
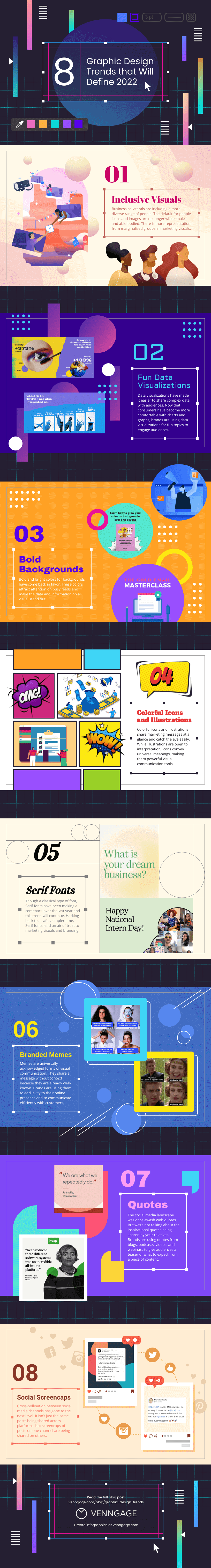
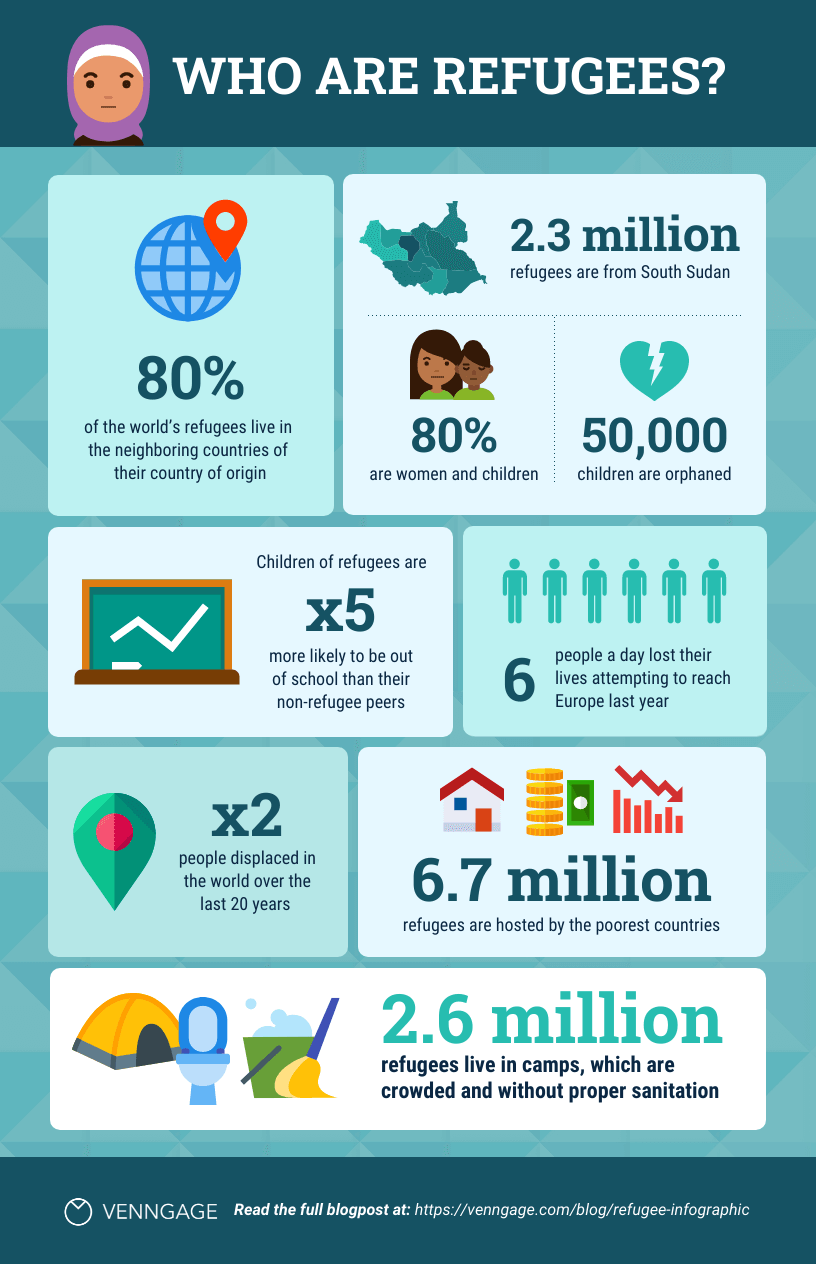
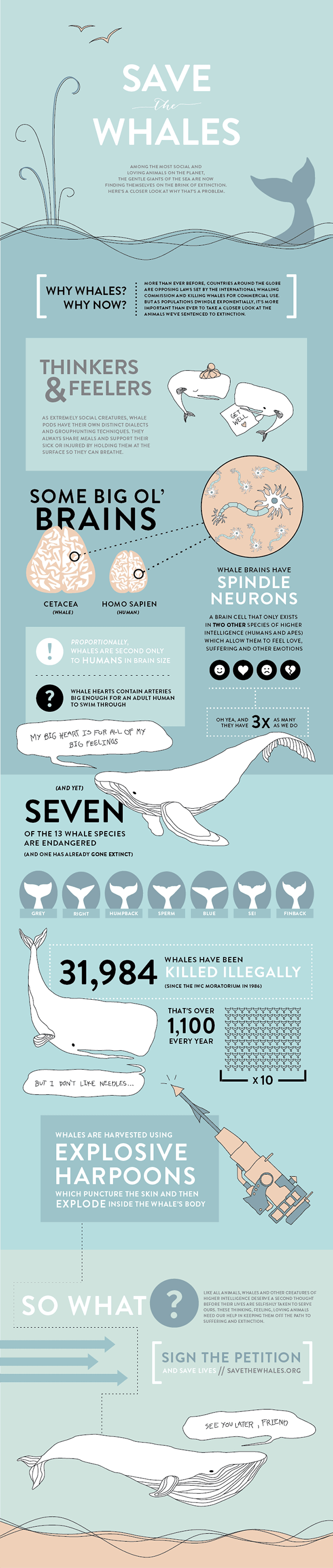
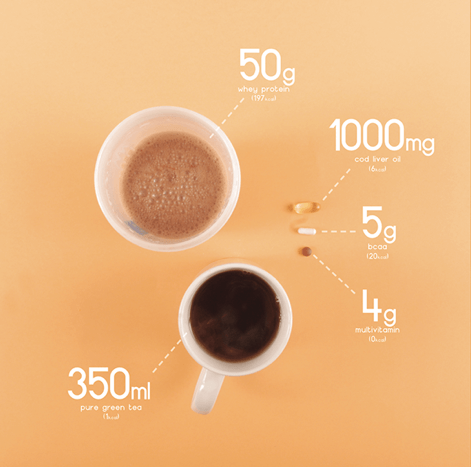
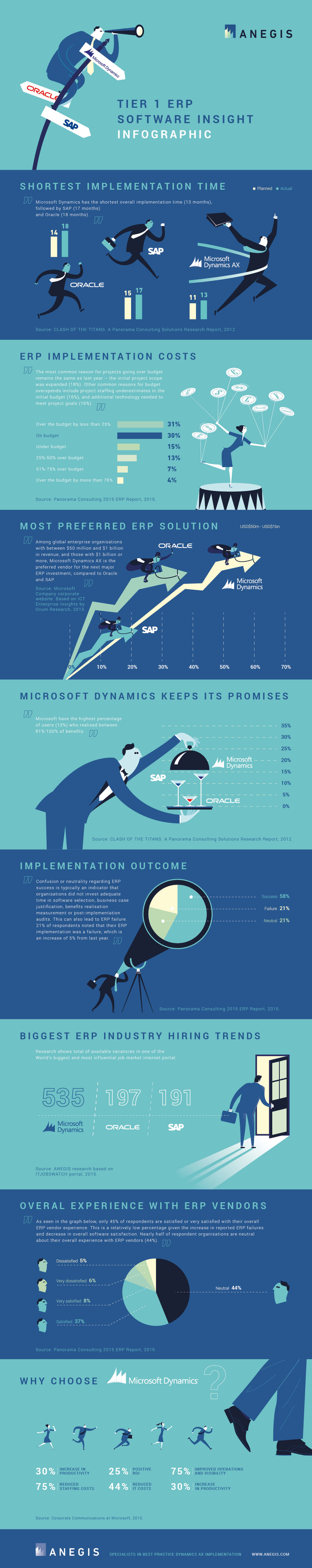
Aquí tienes un ejemplo de una buena infografía:
Pero no es todo color de rosa. Por cada infografía bien hecha, hay varios diseños de infografías mal hechas navegando por la web.
Las infografías mal diseñadas pueden deformar y ocultar la información en lugar de hacerla más fácil de entender. ¿Nada agradable, verdad? Así que vale la pena tomarse el tiempo para tener una comprensión básica de las mejores prácticas de diseño de infografías. Entonces, estarás bien encaminado para diseñar una infografía hermosa y efectiva por ti mismo.
¿Otra cosa que puede ayudarte en tu camino? Comenzar con una plantilla de infografía bien diseñada, como esta.
Algunas de nuestras plantillas de infografías son gratuitas de usar y otras requieren una pequeña tarifa mensual. El registro siempre es gratuito, así como el acceso al editor arrastrar y soltar en línea de Venngage.
Ahora mis mejores consejos de diseño de infografías.
1. Planifica el diseño de infografía
¿Necesitas un descanso de la lectura? Mira este video para ver cómo planificar y diseñar la infografía perfecta. Si eres nuevo en el diseño de infografías, este es un gran primer paso:
¿Te sientes motivado o incluso inspirado? Sigue leyendo para obtener más consejos de planificación de infografías…
Encuentra la historia de tu infografía
En cada conjunto de datos, hay una historia. Antes de comenzar a diseñar tu infografía, piensa en la historia que quieres contar. El ángulo que elijas te ayudará a determinar qué tipo de información incluir en tu diseño.
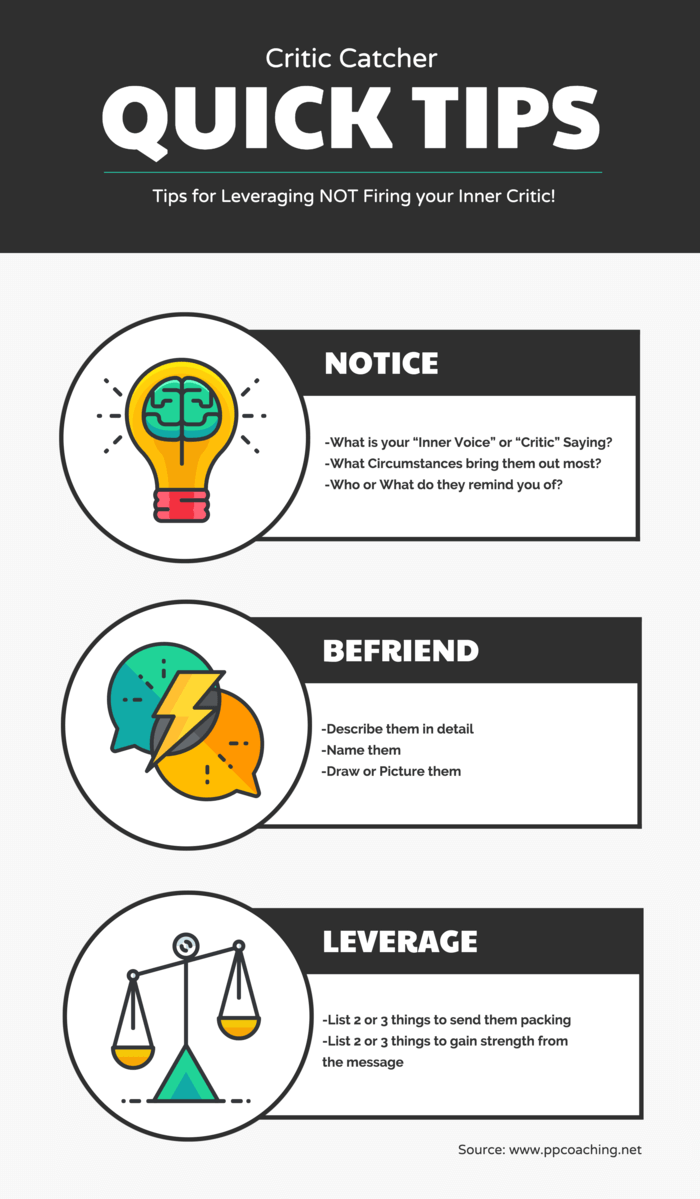
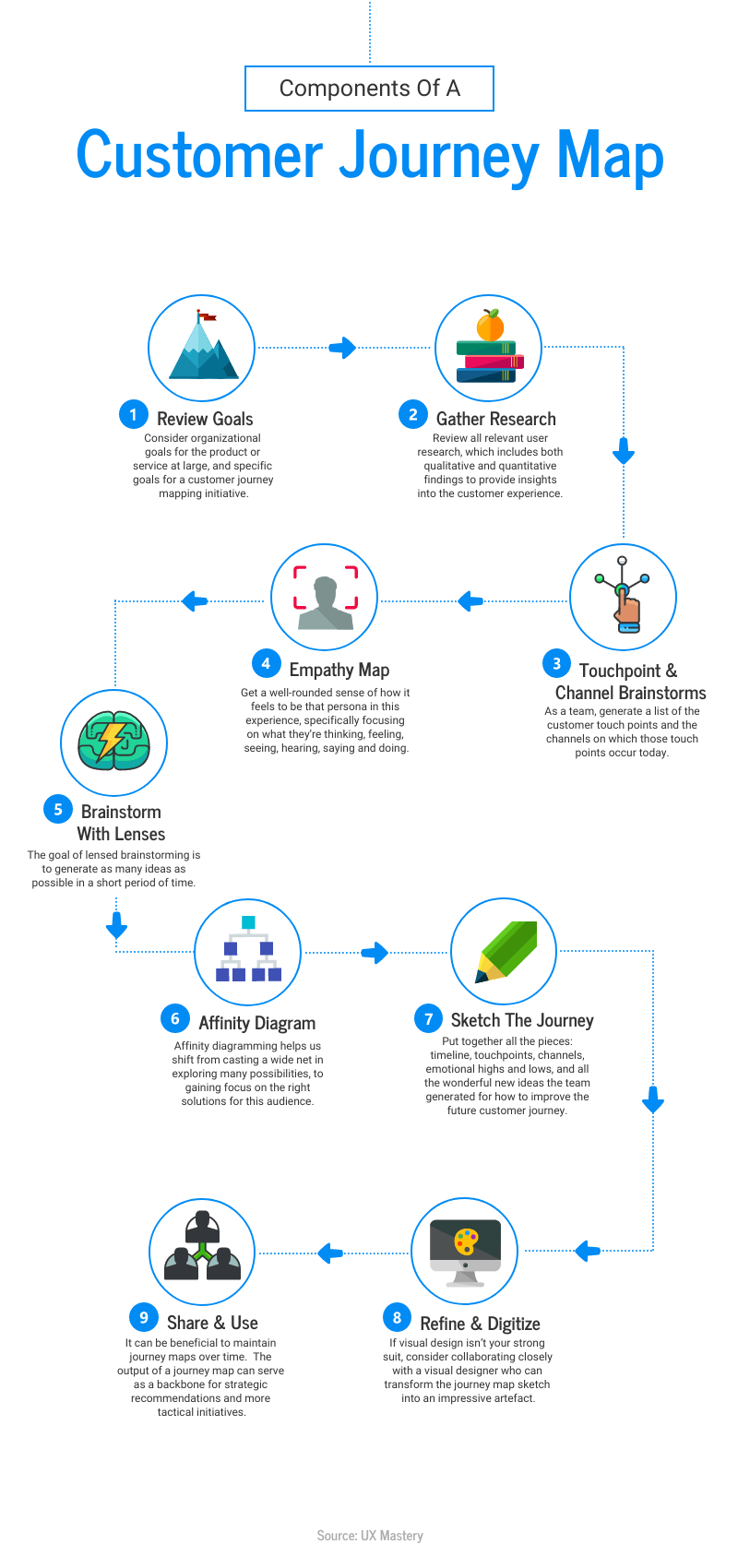
Por ejemplo, este diseño de infografía cuenta la historia de cómo completar un proyecto desde el principio hasta el final:
Debido a que las infografías tienen un espacio limitado para el contenido, tu diseño debe ser enfocado y con un propósito claro.
Consejo pro: el diseño de tu infografía no solo debería reflejar el tema de tu información, sino que también debería ayudar a comunicar esa información.
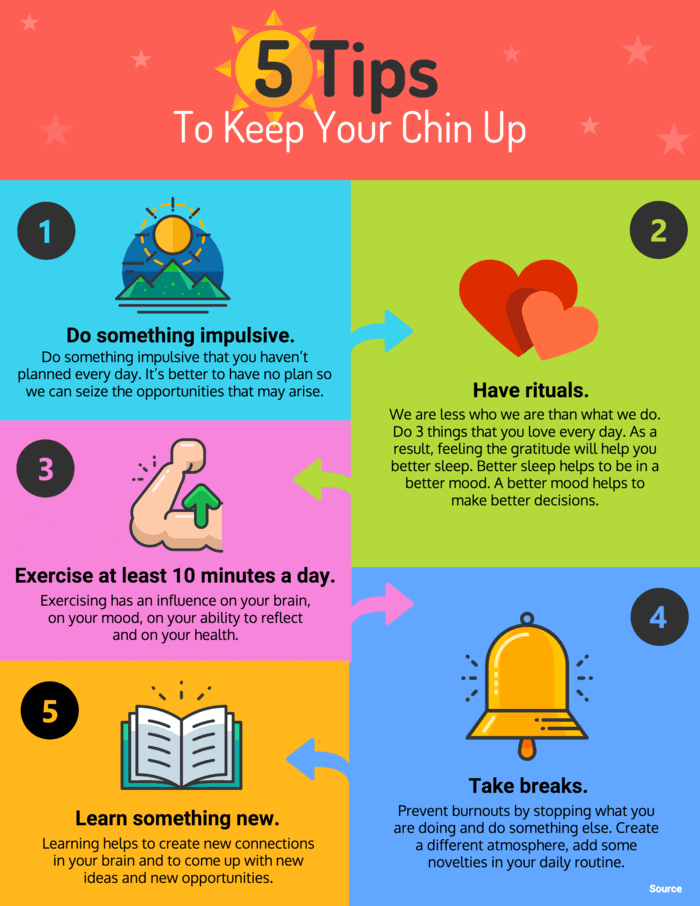
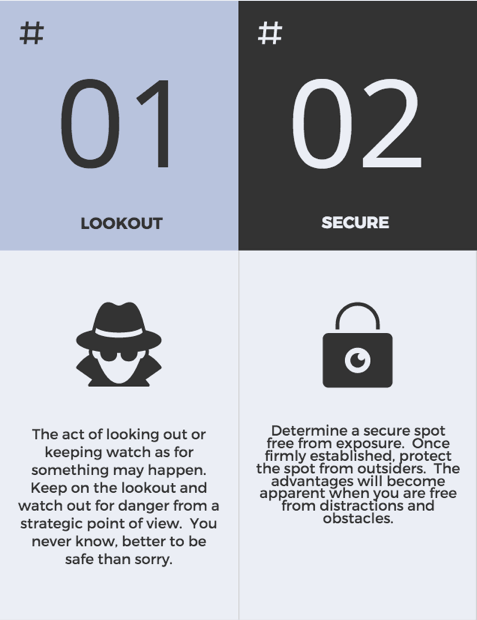
Por ejemplo, la plantilla de infografía a continuación utiliza cajas numeradas y flechas para mantener la vista del lector en la dirección correcta.
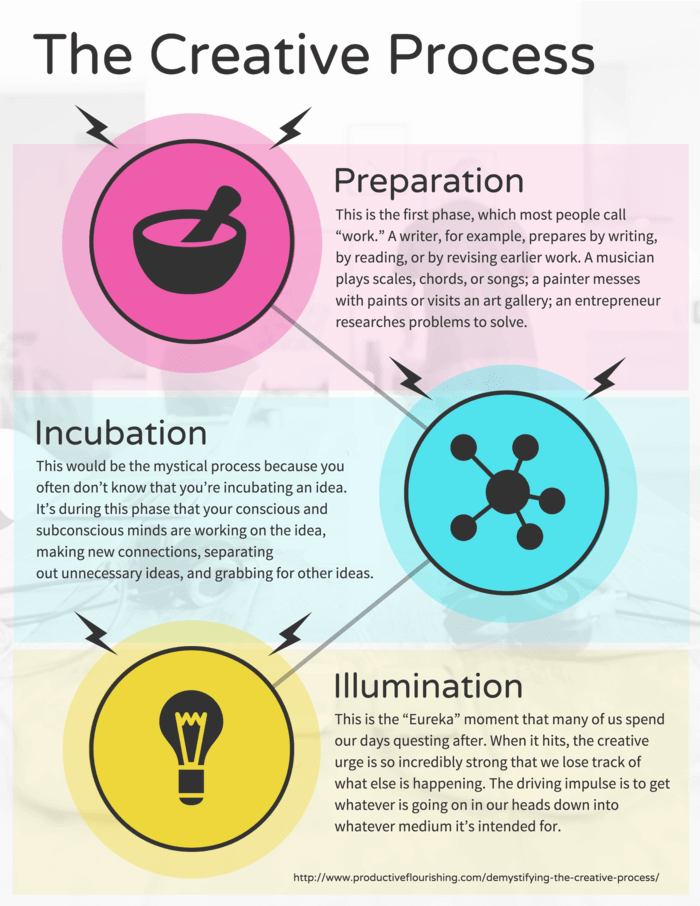
Esta infografía de proceso es otro buen ejemplo. Fíjate en cómo usa una línea para conectar los pasos:
Crea un boceto para la infografía
Antes de comenzar con tu diseño, siempre es una buena idea crear un boceto para tu infografía. En el boceto incluye tus títulos, datos y cualquier detalle de diseño que quieras incluir en la infografía final.
Vuelve a la Tabla de Contenidos
2. Crea un título impactante para tu infografía
Crea un título que sea pegajoso y descriptivo. Es más fácil decirlo que hacerlo.
Ten en cuenta que los lectores deben tener una idea clara de la información que compartirás. De lo contrario, podrían no estar lo suficientemente interesados o atraídos para seguir leyendo. Recuerda los tres C: claro, conciso y concreto.
Pero más ejemplos, menos palabras. El título de esta infografía tiene DOS números, lo que el gurú de la escritura de copias, Brian Dean, aprobaría. Recomienda usar números para hacer sus titulares más atractivos y específicos.
La tipografía también puede ayudar a enfatizar tu título. Por ejemplo, este diseño de infografía utiliza un gran título en negrita y un subtítulo específico. Los lectores saben exactamente qué información obtendrán:
3. Usa un diseño de cuadrícula o un wireframe para tu diseño de infografía.
Las cuadrículas y los wireframes proporcionan una base estructural para cualquier diseño. Diseñar en una cuadrícula te permite organizar fácilmente elementos e información. Estos también desempeñan un papel esencial en mantener alineados los objetos y elementos.
Por ejemplo, al alinear los elementos, puedes hacer referencia a la misma línea de cuadrícula vertical y luego espaciar cada elemento de la lista en consecuencia.
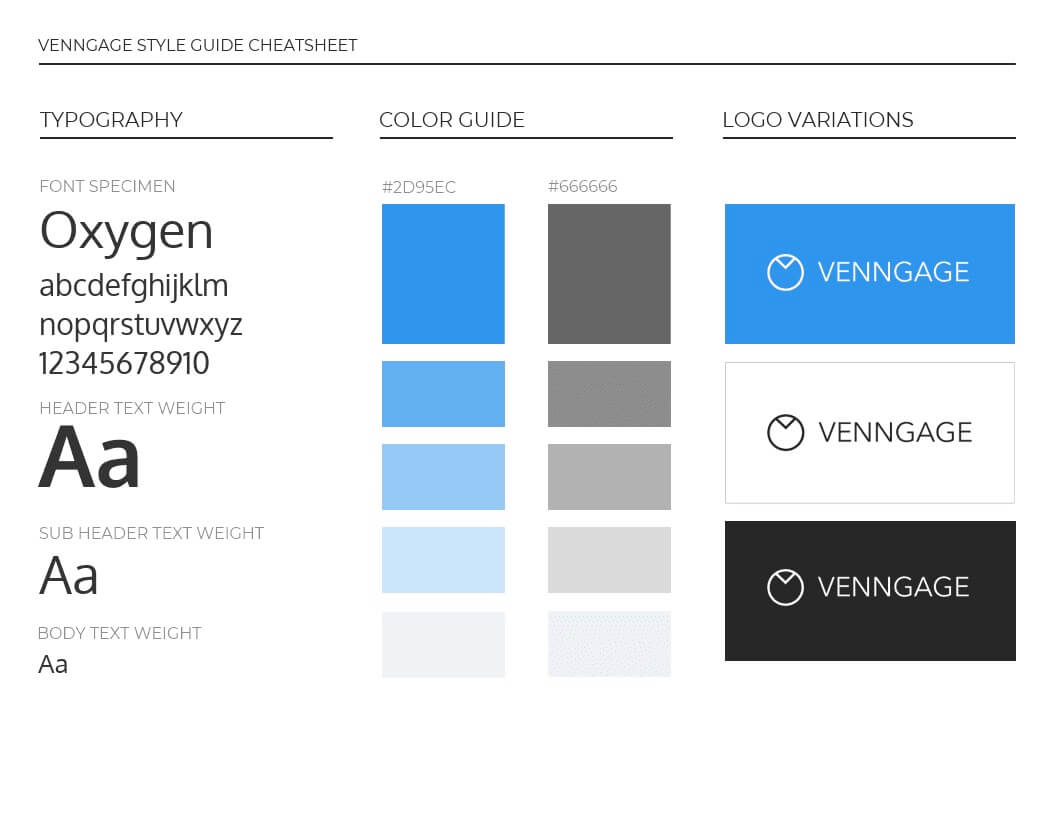
La imagen a continuación muestra cómo se alinean los sistemas de colores en una cuadrícula de diseño gráfico. El editor de Venngage también tiene la opción de usar “guías inteligentes”, que ayudan a alinear los elementos automáticamente (sin usar una herramienta de diseño de cuadrícula):

Aquí está la plantilla original, antes de la personalización:
Para tu diseño de infografía, usa un sistema de cuadrícula para crear márgenes. Asegúrate de mantener suficiente espacio entre tus elementos y el borde de tu lienzo para evitar tensión visual.
Una infografía puede tener cualquier tamaño de márgenes que desees, pero es importante mantener el márgen consistente a lo largo de todo el borde de tu lienzo.
Una buena regla de oro es mantener todos los objetos y elementos a al menos 20 píxeles (un cuadrado en la cuadrícula) de distancia del borde del lienzo.
4. Usa una distribución adecuada para tus datos
Elegí el mejor diseño de infografía para tus datos. ¿Pero cómo? Después de todo, hay cientos de posibles plantillas de infografía para elegir.
Aquí hay algunas opciones de distribución para tu infografía…
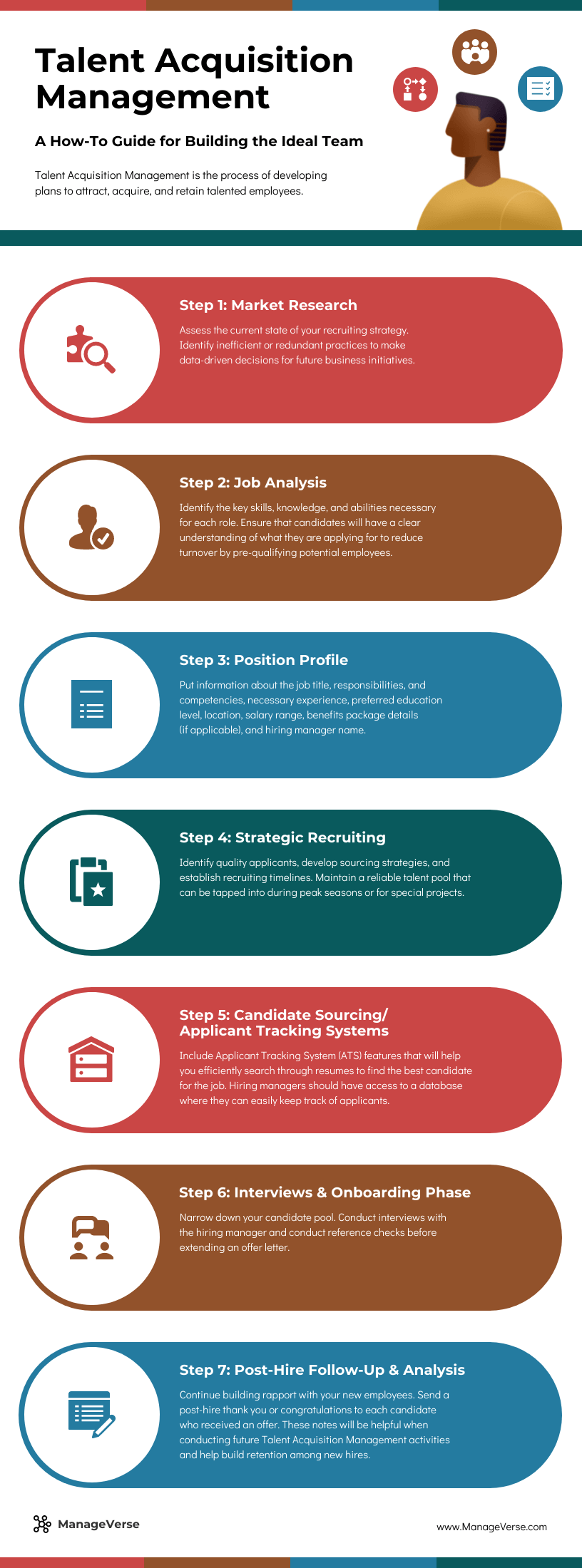
Podrías usar un diseño de una columna para un infografía minimalista y limpia, como en este ejemplo:
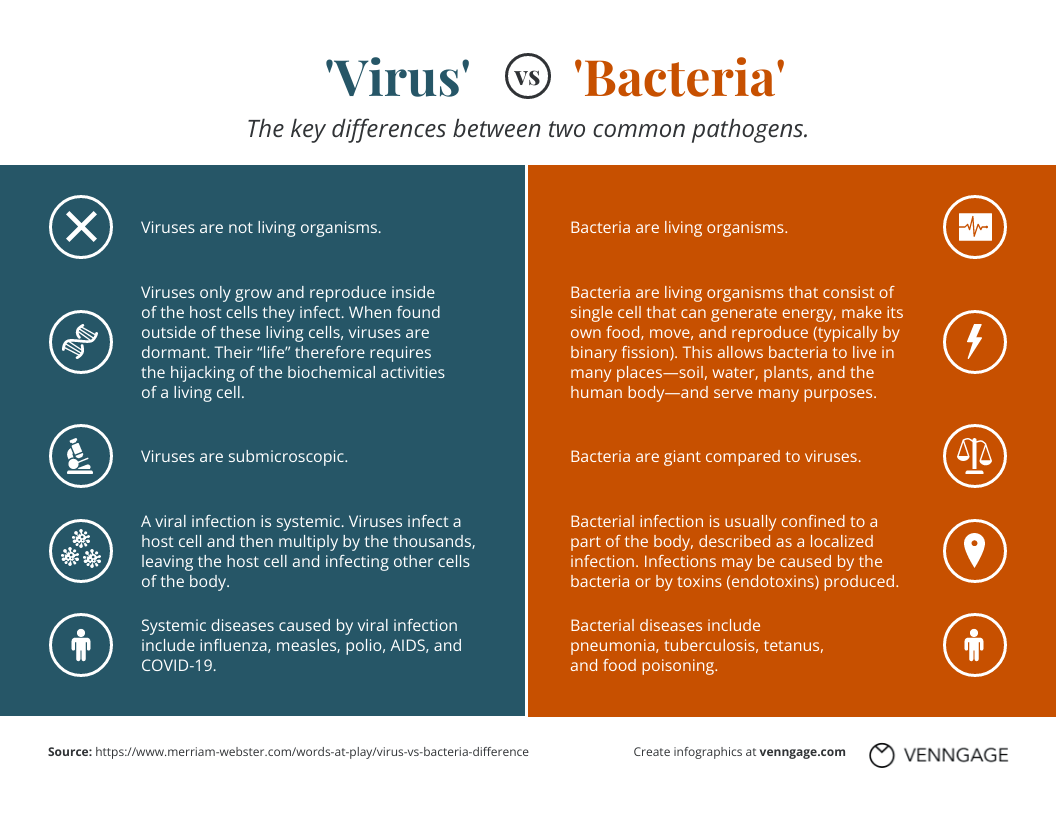
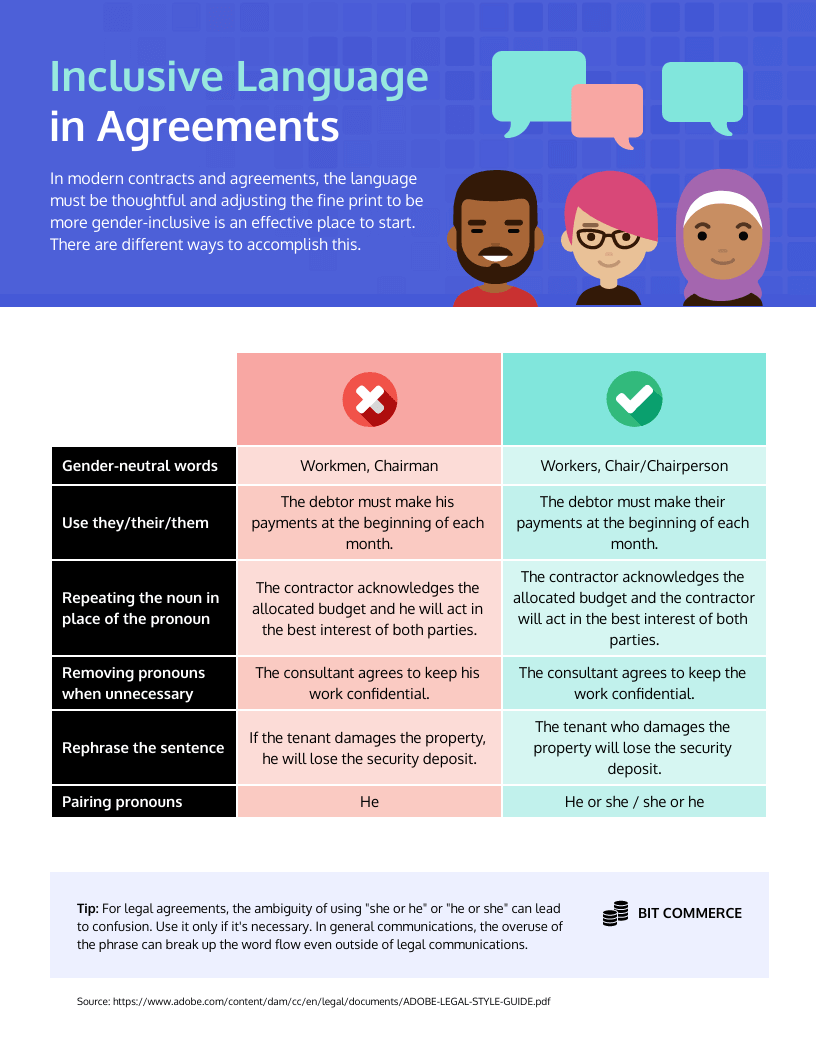
O puedes crear un infográfico de comparación dividiendo el diseño en dos columnas:
También puedes ser creativo y usar un diseño de infografía de dos columnas escalonadas, como esta:
Puedes revisar este artículo para tener una mirada más profunda sobre cómo seleccionar la plantilla correcta para tus datos: “Cómo hacer una infografía en 5 pasos“.
5. Las mejores prácticas para visualización de datos
Pro tip: Una buena idea es planificar a la antigua “con lápiz y papel”. De esta manera, puedes trabajar en conceptos y diseños “en crudo” antes de finalizar una copia digital.
Elige los mejores tipos de gráficos para tus datos
El tipo de datos que estás tratando de transmitir determinará qué tipo de gráfico es mejor para tus datos. Para decidir qué tipo de gráfico transmitiría mejor tus datos, primero tienes que determinar qué tipo de datos quieres presentar. ¿Un solo número importante? ¿Una comparación entre puntos de datos? ¿Una tendencia en el tiempo? ¿Un valor atípico?
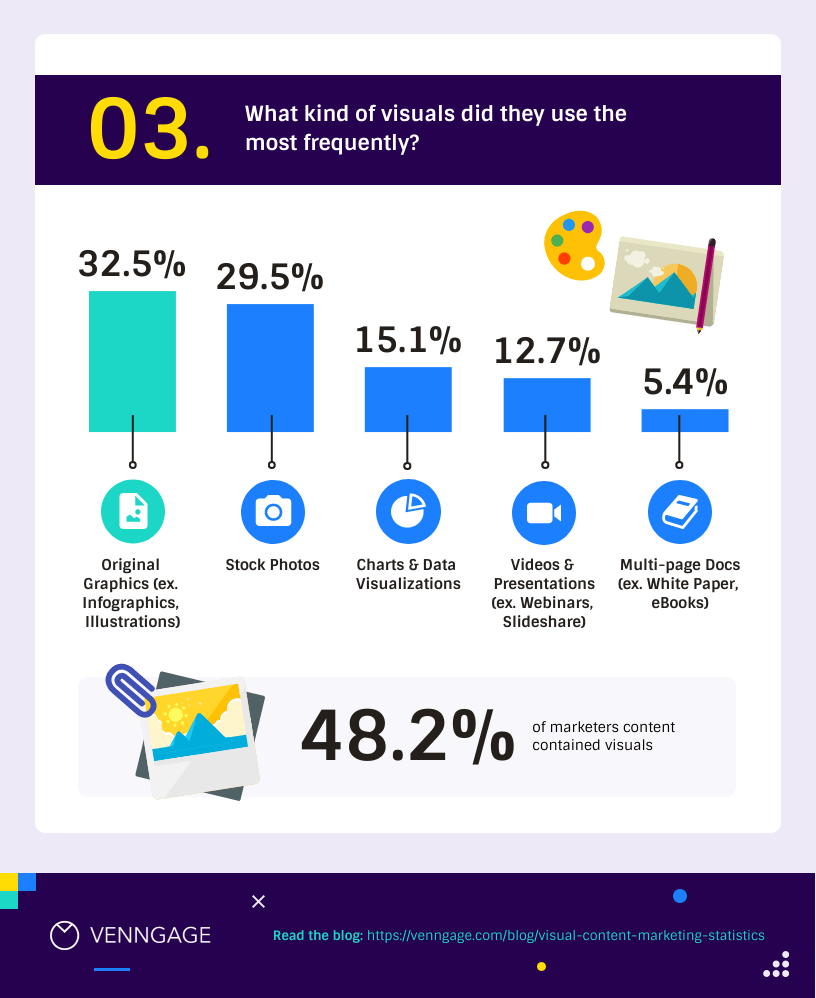
Los tipos de gráficos más comúnmente utilizados en infografías son el gráfico de pastel, los gráficos de barras, los gráficos de columna y los gráficos de línea. Por ejemplo, un gráfico de columna es una de las formas más fáciles de comparar datos.
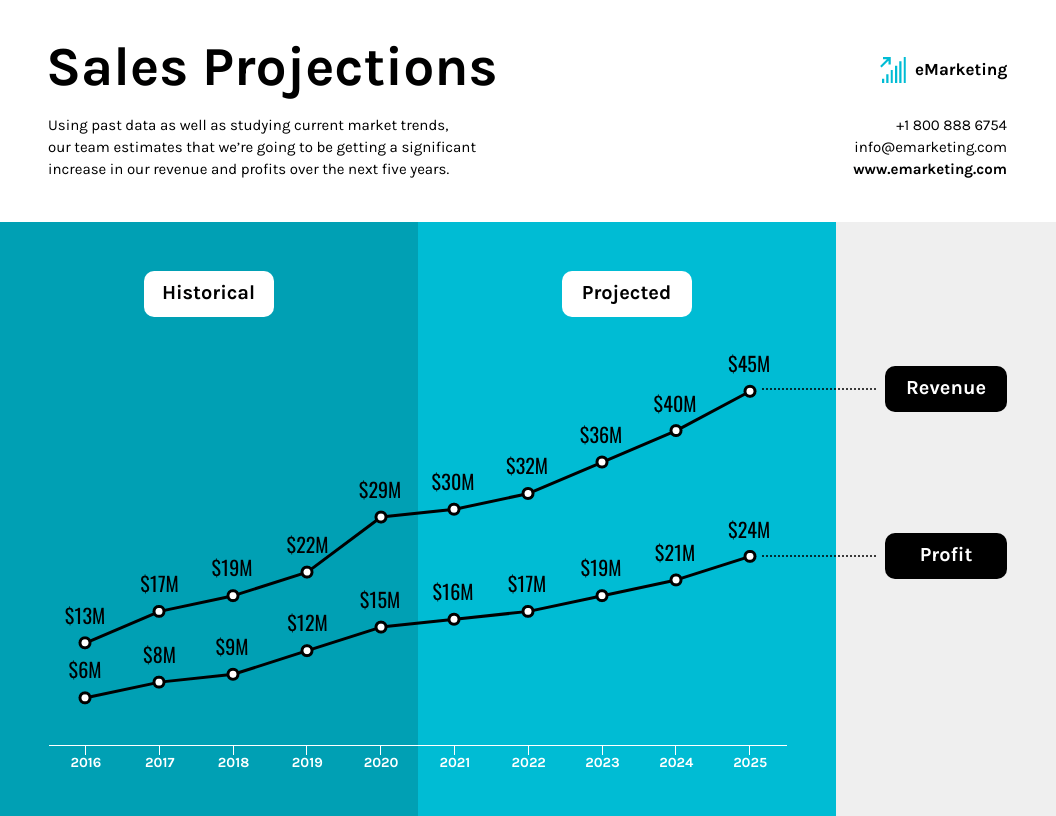
Y para transmitir una tendencia a lo largo del tiempo, la opción más común es un gráfico de líneas:
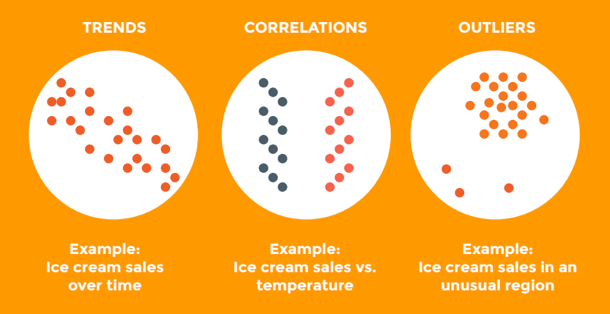
Pero si piensas en un gráfico menos convencional que transmita tus datos de manera efectiva, no tengas miedo de ser creativo. Por ejemplo, puedes mostrar tendencias (como las ventas a lo largo del tiempo), correlaciones (como las ventas comparadas con la temperatura) o valores atípicos (como las ventas en un área inusual) usando gráficos de dispersión.

Un tip: los gráficos deben ser lo bastante fáciles de entender y leer como para que sólo le tome a tu lector 10 segundos o menos para entenderlos.
6. Incorpora diferentes elementos de diseño
Añade sabor a tus diseños mezclando y combinando diferentes elementos de infografía. Además de imágenes, gráficos e iconos, la tipografía que elijas y la forma en que utilices esas fuentes pueden realmente establecer el tono para tu diseño.
Tipografía
En otras palabras, la tipografía es un elemento clave para el diseño de infografías y te puede ayudar a transmitir ideas e incluso sentimientos.
Por ejemplo, algunas fuentes para infografías establecen un tono más profesional y son perfectas para la comunicación empresarial. Por otro lado, una fuente elegante da una vibra más formal, ideal para invitaciones a bodas y hoteles de lujo.
Todo esto para decir: sé consciente de estas aplicaciones cuando elijas las mejores fuentes para tu diseño.
Aunque la tipografía es importante, trata de limitar la cantidad de texto que incluyas en tu infografía. Los mejores diseños de infografías se centran en el contenido visual, con el texto en un papel secundario.
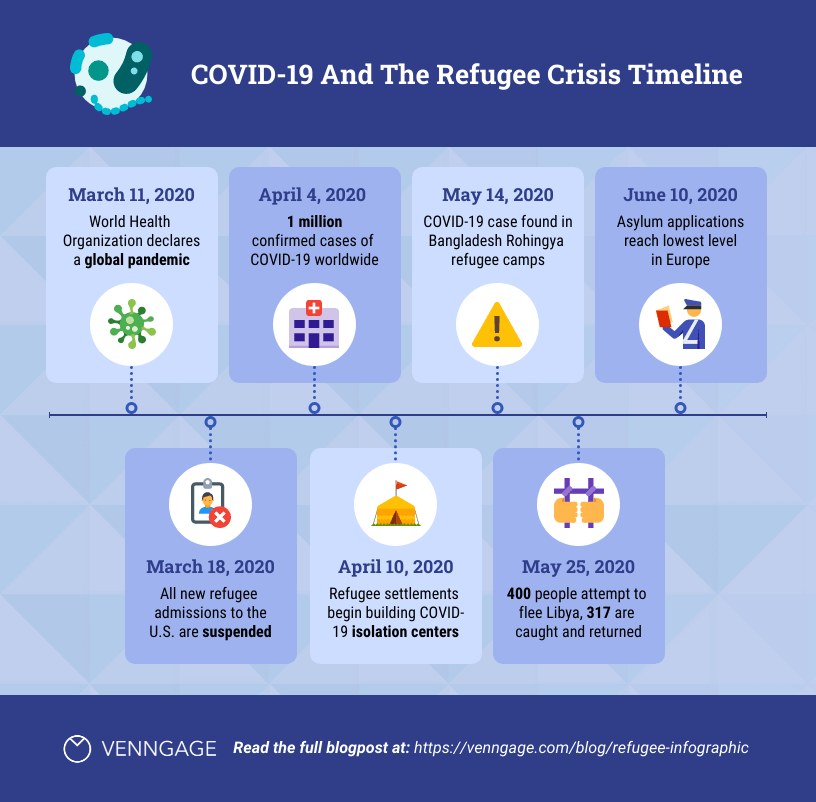
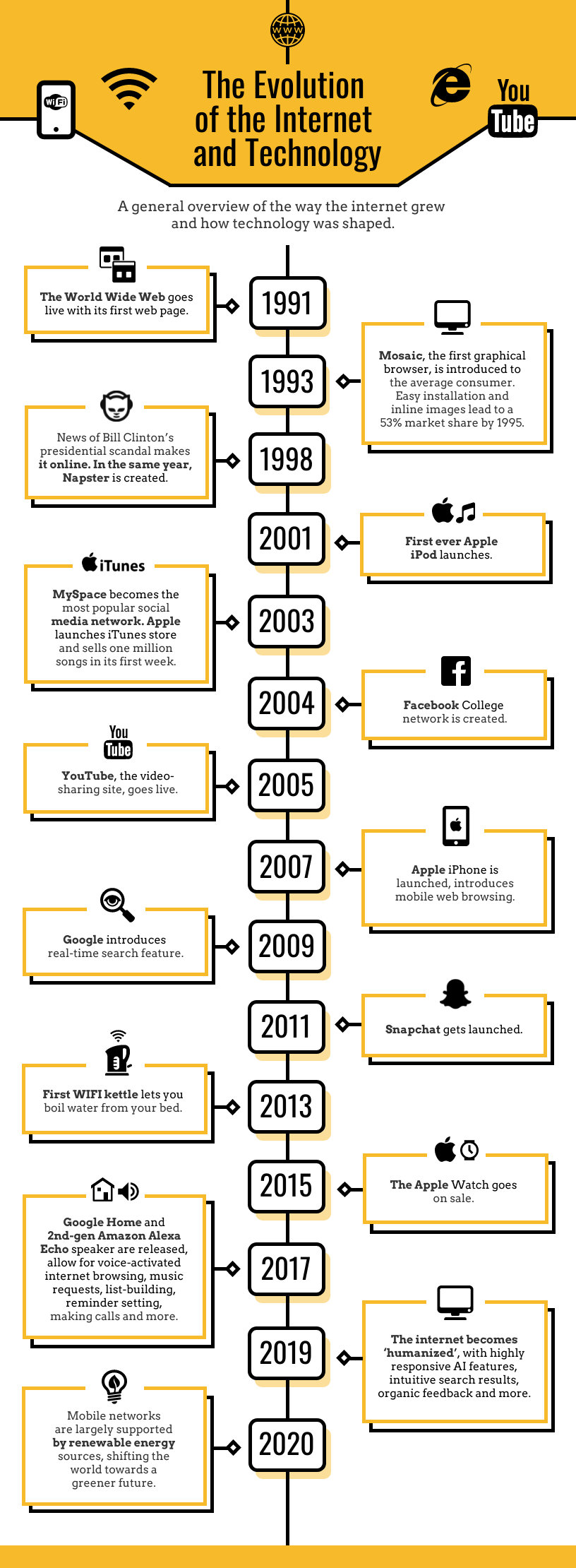
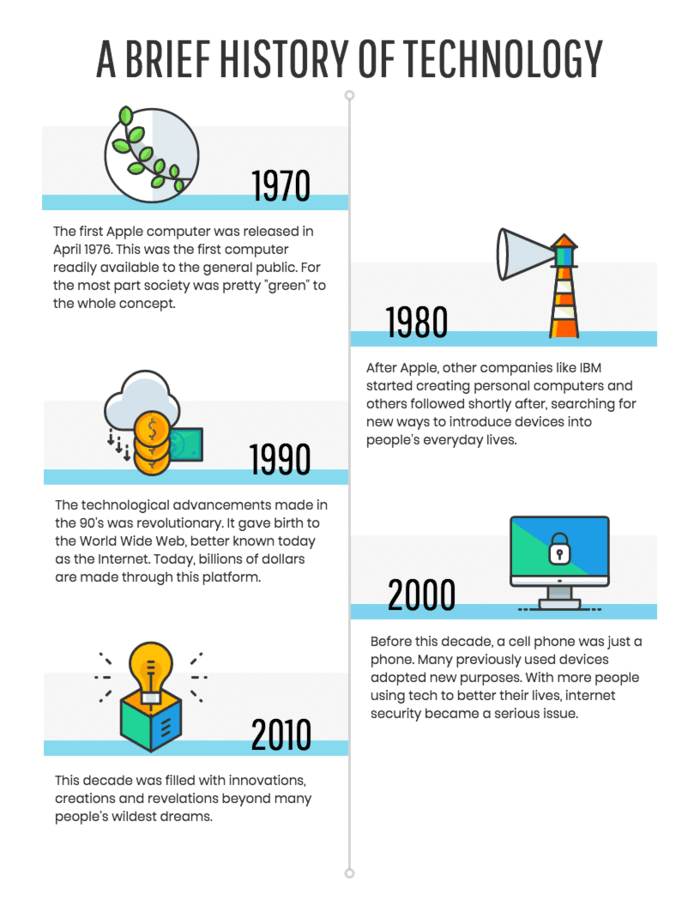
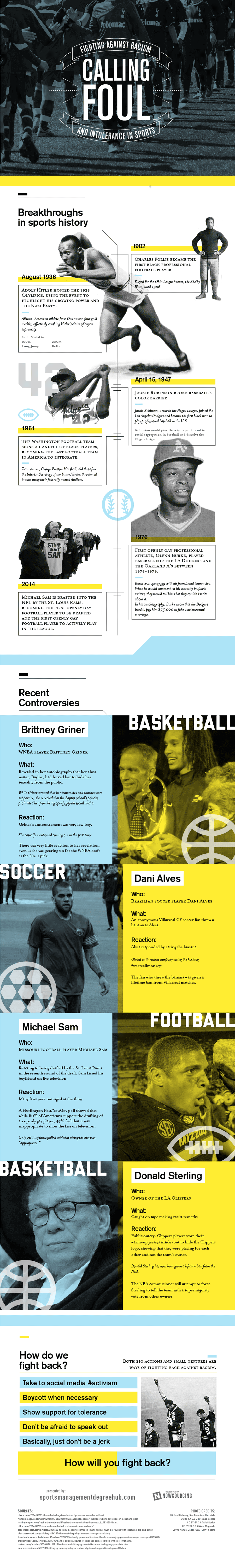
Al igual que esta infografía. Como puedes ver, se basa en iconos, fechas y encabezados, con un mínimo de texto explicativo.
Primero y ante todo, asegúrate de que tu texto sea legible. En la mayoría de los casos, querrás evitar tipografías decorativas o de estilo cursiva ya que suelen ser difíciles de leer.
Para mantener tus diseños infográficos coherentes, limita tu uso de fuentes a un máximo de tres tipos. Pero tampoco te quedes con solo una. Un uso sutil de dos fuentes puede crear una bonita dinámica y jerarquía de información.

Y también puedes optar por un enfoque aún más sencillo, como en este diseño de infografía. Verás que utiliza una fuente para los encabezados y otra para el cuerpo del texto:
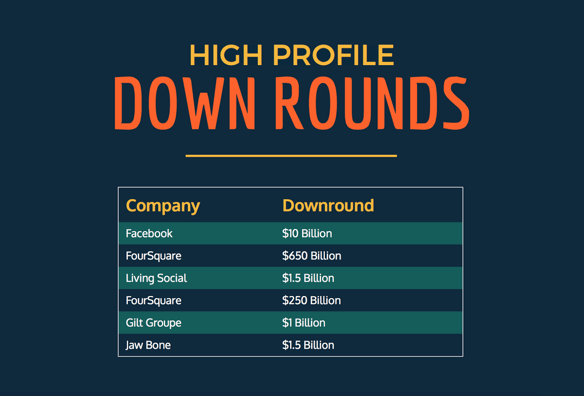
De igual manera, un número o estadística con un tipo de fuente y subtexto en otro crea una jerarquía de información:

7. Usa fotografías en tu diseño
Puede ser complicado usar fotografías, especialmente si no tienes un fotógrafo para hacer las imágenes que necesitas.
Claro, hay formas de trabajar sin un fotógrafo. Puedes incorporar fotos de stock que son libres de derechos de autor de lugares como Pixabay, Unsplash o Pikwizard. El único riesgo es que usar imágenes de stock puede parecer poco creativo. Por eso debes tener cuidado al decidir qué imágenes usar.
Asegúrate de que las fotos que uses tengan un estilo cohesivo con una iluminación consistente. Trata de elegir fotos con los mismos efectos de iluminación, mismos fondos, misma cantidad de áreas oscuras, etc. Es importante seguir un cierto estilo ya que las imágenes que claramente no encajan en el conjunto distraerán de la información que se está comunicando. Por fortuna en Venngage puedes utilizar más de 3 millones de fotos de stock.
Si buscas un aspecto simple y moderno, usa solo imágenes con color plano (es decir, un solo color sólido) o con fondos blancos. Si buscas un enfoque neutral de periódico, usa solo imágenes en blanco y negro.

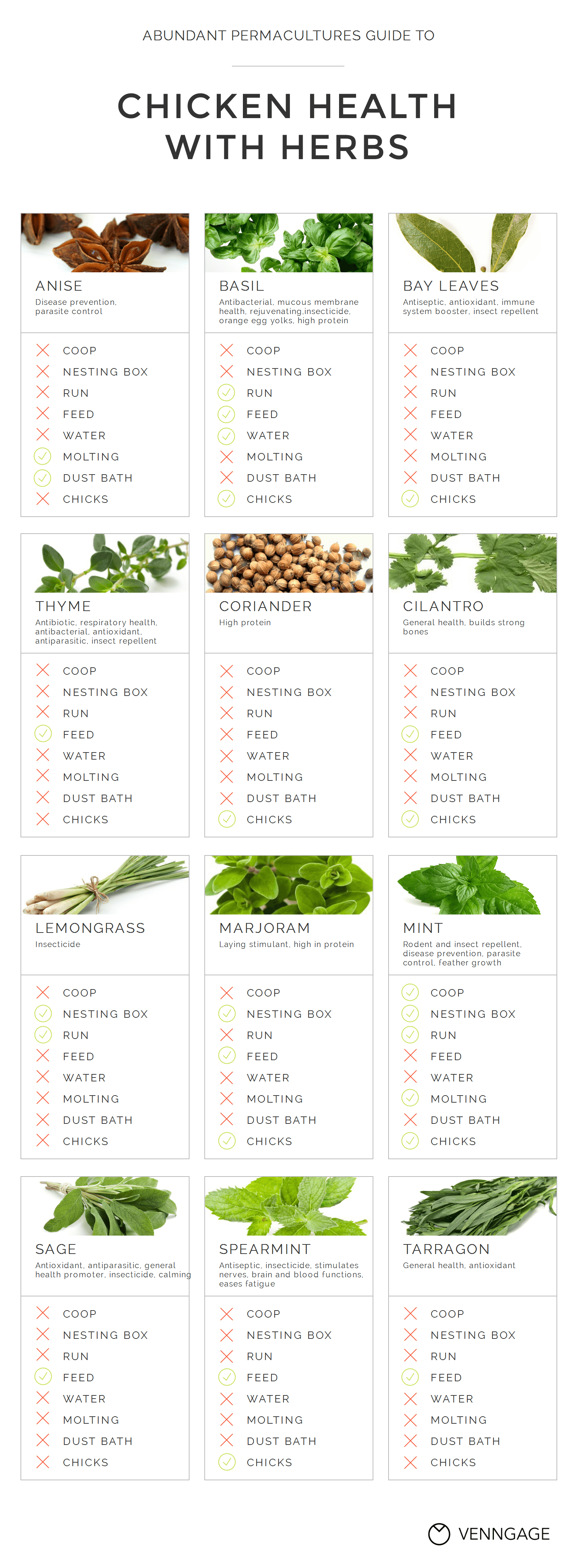
Fotos que ocupan demasiado espacio en tu infografía pueden distraer la información. Puedes solucionar este problema recortando las fotos o enmarcándolas, como en este ejemplo donde las imágenes se encuentran en marcos rectangulares de buen gusto:
8. Utiliza contraste en tu diseño
El contraste crea un impacto visual al colocar dos elementos muy diferentes uno al lado del otro. Si un infográfico tiene un fondo claro con formas de colores brillantes, nuestros ojos se atraen inmediatamente a los colores brillantes. Esto le permite organizar la información haciendo que ciertos elementos sean más prominentes que otros.
Contraste usando colores
La selección de color puede tener un gran impacto en su diseño de infografía.
Prueba combinar colores complementarios para que tu título resalte. Una de mis combinaciones favoritas es un azul más oscuro con un color más brillante como el naranja. ¿Ves cómo esta combinación contrastante hace que este título destaque?

Contrasta diferente tamaños tipográficos
El encabezado suele ser el texto más grande en un infografía, seguido del subtítulo y luego del cuerpo del texto. El encabezado siempre debe estar en el tamaño de punto más grande para que los espectadores comprendan el tema de su infografía desde el principio.
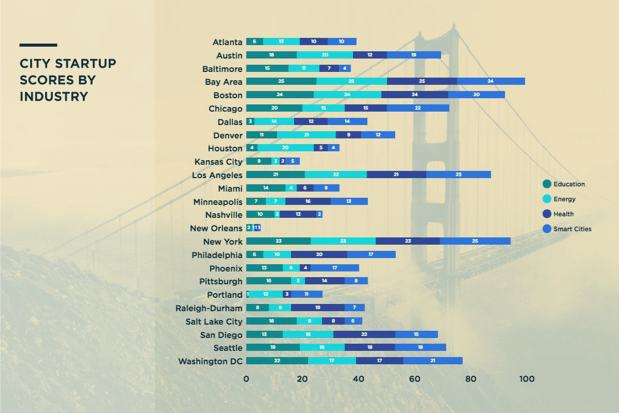
Contraste de Visuales
Además, también puedes intentar usar una imagen con tono contrastado con un gráfico encima para agregar contexto a tu infografía. En este ejemplo, una imagen del Puente Golden Gate inmediatamente implica el tema de la infografía: ciudades.

9. Crea un equilibrio simétrico y asimétrico
Una infografía con equilibrio visual es agradable a la vista porque todo encaja de manera armoniosa. Un diseño equilibrado mantiene la composición entera cohesionada, especialmente en un infográfico de larga duración.
Por ejemplo, si hay gráficos pesados en la parte superior de un infográfico, debes mantener ese flujo hasta la parte inferior del trabajo con gráficos pesados a lo largo de todo.
Es útil tener en cuenta que hay dos tipos de equilibrio: simétrico e asimétrico. El equilibrio simétrico es cuando cada lado de la composición tiene un peso igual. Este diseño es efectivo en un infográfico de comparación, como este.
Un equilibrio asimétrico es más natural y menos uniforme que una composición simétrica. Crea una relación más compleja entre los objetos. Puede hacer que una infografía sea más dinámica, ya que la composición varía.
Por ejemplo, si estás haciendo una infografía de línea de tiempo, prueba a alternar el texto entre ambos lados de la línea de tiempo para una composición asimétricamente equilibrada.
10. Utiliza Color de forma efectiva
Antes de hacer tu infografía, decide en un esquema de color. Una buena regla es diseñar tu infografía con dos o tres colores principales y usar colores adicionales para los acentos menores.
Al elegir tu esquema de color, decide en el tono de tu infografía. ¿Es una infografía de negocios? Si es así, prueba con colores neutrales como el azul o el verde o, por supuesto, tus colores de marca, especialmente si incluyes tu logotipo.
Para infografías divertidas y atractivas, usa tonalidades brillantes. Simplemente ten cuidado de no usar grandes cantidades de colores oscuros o neón, ya que pueden cansar los ojos cuando se ven en la web.
El color también puede usarse como una herramienta para dividir tus diseños de infografías. Agrega bloques de color para crear secciones dentro de tu infografía. Esto ayuda a guiar la vista mientras los espectadores desplazan hacia abajo.

Aquí hay algunas herramientas en línea útiles para ayudarte a elegir una paleta de colores:
Para más opciones, puedes revisar nuestros blogs sobre los mejores generadores de paletas de colores y las mejores herramientas de paletas de colores para negocios. O mira esta serie para explorar algunas opciones populares de paletas de colores.
11. Asegúrate de que haya coherencia en el diseño de tu infografía
Para que tu diseño de infografía fluya de principio a fin, los elementos de diseño deben ser consistentes. Por ejemplo, si estás usando íconos rellenos, en lugar de íconos de arte lineal, siga usando el mismo estilo en toda su infografía:
El mismo concepto se aplica al estilo de las imágenes que usa, su estilo de fuente y su paleta de colores. Mantener todos estos elementos consistentes evitará que su infografía se vea desordenada y, de hecho, hará que sea más fácil de leer.
12. Deja suficiente espacio negativo en tu diseño infográfico
El espacio negativo es el espacio en blanco que rodea a los objetos en un diseño.
El espacio negativo tiene un diseño de gran impacto. Si el diseño de su infografía está demasiado lleno, puede abrumar a los espectadores y dificultar la lectura de la información.
La creación de espacio alrededor de los elementos de su diseño les da a los lectores un respiro para procesar la información. Consejo profesional: si usa un tamaño de 16 puntos, la altura de la línea no debe ser inferior a 1,2.
Dejar espacios negativos puede ser tan simple como asegurarse de que haya suficiente espacio entre líneas de texto. Solo mire la diferencia que hace un poco de espacio en el siguiente ejemplo:

13. Práctica práctica práctica
Esto va a sonar a cliché, pero cuando se trata de diseñar infografías, probablemente te lleve un par de intentos dominarlo. Tendrás que jugar con lo que funciona y lo que no. Si eres como yo, diseñarás algunas fallas antes de hacer una obra maestra.
Afortunadamente, puedes acortar la curva de aprendizaje usando una plantilla infográfica. (¡Encontrarás miles de plantillas en ese enlace!) Y, por supuesto, hay muchos ejemplos de infografías para inspirarte.
Un último consejo: en caso de duda, pídale a otra persona que revise su diseño antes de publicarlo. A veces, necesita un nuevo par de ojos para saber si la información no está clara o si podría mejorar su diseño infográfico de alguna manera.
¿Listo para empezar a hacer infografías? ¡Diseña lejos!
Espero que te sientas seguro y listo para hacer tu propia infografía.
Si en realidad estás pensando, “Vaya, ve más despacio ahora…”, también lo entiendo. Como mencioné, mi primera infografía estuvo lejos de ser perfecta. Pero como alguien sabio dijo una vez: “No tienes que ser genial para empezar, pero tienes que empezar para ser genial”.
¿Prefieres leer un poco más antes de empezar? No hay problema…