Cuando diseñas cualquier tipo de material de comunicación, debes considerar el hecho de que no todas las personas serán capaces de procesar la información del mismo modo.
Muchas personas alrededor del mundo tienen diferentes requerimientos de accesibilidad, desde aquellos que están en el espectro del autismo hasta aquellos que son disléxicos, daltónicos o que tienen alguna discapacidad visual.
Una buena comunicación depende de que se entienda tu información tanto como sea posible.
¿Qué es el diseño accesible?
La accesibilidad en el diseño puede tomar distintas formas, desde infografías accesibles hasta diseños IU accesibles. Sin embargo, cuando creas un diseño accesible, no hay un modelo único para todos.
Por lo general, un diseño accesible es aquel diseño que ha tomado en consideración cuán capaces son de entender los usuarios la información presentada.

No todos los diseños podrán ser accesibles para cada uno, pero existen diversas maneras de asegurarte que la mayoría de personas puedan tener acceso y entender tus diseños gracias a la forma en que uses tus fuentes, colores e íconos.
Ahora vamos a describir algunas de las necesidades de accesibilidad más comunes en el diseño; además de ofrecer algunos ejemplos y consejos sobre las mejores prácticas.
Tipos de diseño accesible [Ir a la Sección]
- Diseño accesible para daltónicos
- Diseño accesible para discapacitados visuales
- Para neurodiversidad
- Diseño accesible para disléxicos
- Mejores prácticas para un diseño accesible
Plantillas para diseño accesible [Ir a la Sección]
Diseño accesible para daltónicos
Con un estimado de 300 millones de personas daltónicas en el mundo, es importante hacer que tus diseños sean accesibles para esas personas.
Contrariamente a la creencia popular, la mayoría de la gente daltónica realmente puede ver los colores —solo que no en la forma en que otra gente lo hace.
Existen tres tipos principales de daltonismo:
- Rojo / verde
- Azul / amarillo
- Daltonismo completo
El color es algo complejo, y la compresión que tenemos de este proviene del modo en que nuestros ojos procesan la luz.
MIRA: Todo lo que necesitas saber acerca del COLOR
En general, un buen diseño se apoya enormemente en la teoría del color, pero cuando estás diseñando para la accesibilidad, debes tener en cuenta como utilizas los colores.
En vez de mostrar contraste únicamente por medio del color, prueba utilizar patrones o íconos para mostrar diferenciación, o elige un color principal y emplea varios tonos de ese color para hacer que la información importante resalte.
Si tienes que usar colores para poder mostrar contraste, evita emplear paletas de colores problemáticas.
Las combinaciones de colores que se deben evitar en las personas con daltonismo incluyen:
- Rojo y verde
- Verde y marrón
- Verde y azul
- Azul y gris
- Azul y morado
- Verde y gris
- Verde y negro
Venngage ha diseñado una infografía para describir las paletas de colores que puedes usar para crear un diseño accesible:
¿Te gustaría aprender más sobre la teoría del color?
- Paletas de colores amigables para daltónicos
- Cómo elegir los colores de tu marca
- Mira: Explicación de las relaciones entre colores
Diseño accesible para discapacitados visuales
La frase discapacidad visual es un término que es utilizado para describir cualquier tipo de pérdida de la visión en una persona. Esto podría ir desde una ceguera parcial a una ceguera total.
Como las discapacidades visuales cubren un amplio espectro, crear diseños que sean accesibles para las personas que sufren pérdida de la visión no es una solución que se adapta a todos. Pero hay algunos consejos que podrías utilizar para garantizar que la mayoría de ellos puedan disfrutar y entender tus materiales.
Los tipos de discapacidad visual más comunes son:
- Pérdida de la visión central
- Pérdida de la visión periférica (lateral)
- Visión borrosa
- Neblina generalizada
- Sensibilidad a la luz extrema
- Ceguera nocturna
Cuando creas diseños que son accesibles para aquellos que tienen discapacidad visual, debes asegurarte de usar una fuente que sea grande y legible como la que se muestra en este ejemplo de poster:
Quizás resulte atractivo utilizar una fuente decorativa para tu diseño, pero mientras más adornos tenga tu fuente, será más difícil que las personas puedan leerlo. En lugar de eso, apégate a usar una fuente simple y asegúrate que tu texto sea lo suficientemente grande para que pueda ser leído.
¿Te gustaría aprender más sobre las fuentes?
Otra manera de hacer que tus diseños sean más accesibles es usar colores con fuerte contraste. Una paleta de colores con fuerte contraste ayuda a que la información importante resalte de forma más clara. Los colores contrastantes son todos aquellos que están ubicados uno frente al otro en el círculo cromático.

Fuente
Siempre que sea posible, debes intentar emplear un color más claro para tu fondo y un color más oscuro para tu texto. Evita utilizar un fondo estampado.
Conoce más sobre las relaciones de los colores:
Diseño accesible para la neurodiversidad
La neurodiversidad es un término general utilizado para describir a las personas que experimentan el mundo de una forma diferente a causa de diferencias neurológicas. Algunos ejemplos de neurodiversidad incluyen:
- Dispraxia
- Dislexia
- Trastorno por Déficit de Atención con Hiperactividad (TDAH)
- Discalculia
- Espectro Autista
- Síndrome de Tourette
No es difícil hacer que tus diseños sean accesibles para las personas con neurodiversidad, pero se requiere que entiendas a tu audiencia y conozcas sus necesidades específicas.
Frecuentemente, las personas que viven con autismo (en especial aquellas que están en el extremo no verbal del espectro) pueden beneficiarse de los elementos visuales para ayudar a lograr su desarrollo. Utilizar íconos simples puede ser una gran forma de lograr que tus diseños sean más accesibles para ellos.
En este ejemplo de un cronograma diario, se han utilizado íconos claros para cada actividad.
¿Te gustaría aprender más sobre cómo puedes utilizar los íconos?
Otra manera de asegurarte que tus diseños sean accesibles para las personas de todo el espectro de neurodiversidad es hacerlos simples.
Evita:
- Los muros de texto
- Las paletas de colores brillantes o complicadas
- Los patrones o fondos distractores
- Las fuentes pequeñas
- Las descripciones vagas
En lugar de eso, utiliza:
- Oraciones simples y cortas, y listas con viñetas
- Fotos e íconos
- Fondos simples y limpios
- Fuentes grandes con encabezados de párrafo que sean fáciles de entender
- Información descriptiva clara
Una gran forma de presentar información compleja a las personas con neurodiversidad es a través de una infografía, ya que puedes dividir la información en secciones simples y usar íconos para ilustrar los puntos importantes.
¿Te gustaría aprender más sobre cómo puedes crear infografías efectivas?
Diseño accesible para dislexia
La dislexia es una forma de discapacidad de aprendizaje que afecta la parte del cerebro encargada de procesar el lenguaje; así como la forma en la cual una persona lee y entiende el material escrito. Para las personas con dislexia, las palabras escritas pueden ser difíciles de procesar y comprender.
Aproximadamente 43.5 millones de Estadounidenses pueden tener dislexia, así que es esencial diseñar materiales accesibles para las personas con dislexia.
Como la dislexia es diferente para todos, no hay un grupo de reglas a seguir que puedan garantizar que tu diseño sea más accesible.
Estas son algunas de las mejores prácticas más comunes para diseñar con accesibilidad disléxica
- Utiliza fuentes san-serif
- Utiliza doble espacio entre las palabras
- Evita utilizar la letra cursiva
- Utiliza cantidades equilibradas de espacios en blanco entre los párrafos
- Sigue un patrón de lectura estándar de izquierda a derecha
- Evita los diseños asimétricos
Una fuente sans serif es una fuente que no tiene ningún adorno en las letras. Estas fuentes son generalmente más fáciles de leer por quienes padecen dislexia.
Cuando creas cualquier clase de reporte o white paper que debe ser leído por personas con dislexia, deberás usar un diseño simple pero consistente que conste de columnas y párrafos cortos.
Un diseño simple permite que las personas con dislexia se enfoquen en el contenido de tu informe en vez de estar distraídos con el flujo del diseño.
Utilizar íconos y símbolos junto al texto es también otra excelente forma de hacer que las personas con dislexia asimilen el significado de tu texto. Estos son algunos símbolos comunes y sus significados:
Conoce más sobre los símbolos comunes y sus significados.
Mejores prácticas para un diseño accesible
Every accessibility need is different and personal. You should check in with your audience to see if they have any specific accessibility requirements.
Download this handy checklist to make sure that your designs are as accessible as possible:
Plantillas de diseño accesible
Ahora que entiendes los diferentes tipos de accesibilidad y sus respectivas necesidades, es el momento de que pongas en práctica tu diseño accesible.
Si tu departamento u organización no tiene presupuesto para un diseñador, usar una plantilla prefabricada es una forma muy fácil y rápida de hacer que tus diseños luzcan profesionales. Utilizar un gráfico profesional, una presentación bien diseñada o una infografía informativa pero pulcra podría ayudar a generar confianza en tu organización.
Gráficas accesibles
A menudo los gráficos son empleados junto a los informes o las presentaciones para ofrecer una información detallada y un mejor entendimiento de tus datos.
Sin embargo, frecuentemente los gráficos no incluyen pautas de accesibilidad. Utilizar colores que son muy parecidos o no etiquetar los datos puede significar que tus datos no sean accesibles.
Haz que tus gráficos sean accesibles con color
Cuando utilizas una plantilla para gráfico, como se muestra en este ejemplo de plantilla para gráfico de pastel, debes asegurarte de usar tonos y colores contrastantes para diferenciar los datos.
Muestra diferencia usando tonos en tus gráficos de barras accesibles
Resulta efectivo utilizar tonos de colores en los gráficos de barras para mostrar categorías, géneros o temas diferentes. En el siguiente ejemplo de gráfico accesible, las ventas de taquilla han sido ordenadas por género. Incluso, el gráfico está bien espaciado y puede comprenderse con facilidad.
Etiqueta cuidadosamente tus gráficos
Etiquetar tus gráficos es la manera más fácil de hacer que sean más accesibles. En especial si tu rango de valores es muy amplio, es de gran utilidad que puedas añadir detalles a cada punto de tu gráfico de línea.
En la siguiente plantilla para gráfico de línea, también se añadió una nota para confirmar la disminución general, lo cual ayuda a tener una mejor comprensión del gráfico.
Presentaciones accesibles
Cuando se trata de accesibilidad, las presentaciones son un tipo de comunicación importante. En especial si estás haciendo una presentación para inversionistas o una propuesta comercial, es vital que puedas asegurarte de que todo el mundo entienda la información.
Muchas veces las presentaciones son utilizadas durante la incorporación de empleados para comunicar información importante acerca de la cultura de la empresa —y si quieres ser un empleador inclusivo deberías comenzar aquí.
Crea una presentación con colores simples
En el anterior ejemplo de presentación para inversionistas se ha empleado una paleta de colores simples, y el contraste entre el los colores rosa y negro es apropiado para la mayoría de la gente que tiene daltonismo. Las fuentes son grandes y fáciles de leer, y la información importante se ha resaltado con negrita o colores diferentes.
Utiliza una agenda en tus presentaciones para la accesibilidad
En la siguiente presentación para una reunión de equipo remoto, se estableció la agenda al inicio de la reunión. Esto es especialmente útil para la accesibilidad cuando trabajas de forma remota, ya que de esa manera puedes asegurarte que todo el mundo sepa de inmediato que esperar.
Ilustra tus informes con íconos para mejorar la accesibilidad
Otra manera de hacer que tus presentaciones sean más accesibles es usar íconos a lo largo de todo el diseño. Un ícono puede ayudarte a darle contexto a tu información; así como a crear diapositivas llamativas.
Infografías accesibles
Crear infografías accesibles es muy sencillo cuando usas una plantilla para infografía de Venngage. Siguiendo todas las reglas que cubrimos en este post, acerca de como: usar colores contrastantes, fuentes simples e íconos; puedes crear infografías llamativas y accesibles.
Usa íconos en tus infografías accesibles
En la plantilla para infografía accesible mostrada anteriormente, se usaron íconos junto con diferentes tonos de azul para mostrar un incremento de las puntuaciones en una escala. Cada sección está etiquetada claramente. La infografía está bien espaciada y se puede entender fácilmente. Además contiene un sitio web al que se puede acceder para obtener más información, lo cual ayuda a ofrecer contexto.
Utiliza recuadros para separar la Información en tu infografía
En el ejemplo de infografía mostrado a continuación, los íconos son utilizados por todos lados para ilustrar las estadísticas de cada recuadro. Además, cada estadística individual ha sido colocada en su propio recuadro para ayudar a diferenciar la información. Los colores empleados son simples y hacen que el diseño sea fácil de leer.
Usa una infografía de línea de tiempo para comunicar procesos
Si haces una infografía de línea de tiempo, deberías asegurarte que tu diseño sea completamente accesible. Las líneas de tiempo son especialmente buenas para crear diseños y flujos consistentes.
En este ejemplo de infografía accesible, la línea de tiempo está siguiendo un patrón de “zig zag” para mostrar el progreso semana a semana. Utilizar líneas para conectar los íconos hace que la línea de tiempo se pueda seguir muy fácilmente.
Informes accesibles
A menudo los informes suelen ser documentos informativos densos que contienen muchísima información importante. Para crear accesibilidad es indispensable que puedas garantizar que tus lectores comprendan y logren digerir los puntos claves con facilidad.
Crea un resumen ejecutivo en tus informes
En los informes, una forma de lograr esto es incluir un resumen infográfico. Un resumen ejecutivo es una infografía de una página al inicio de un informe y debería destacar los puntos de datos clave.
Si eres una organización que elabora informes anuales o trimestrales, podrías crear una plantilla para informe interesante y accesible que pueda ser reutilizada una y otra vez.
Usa íconos en tus informes anuales para mejorar la accesibilidad
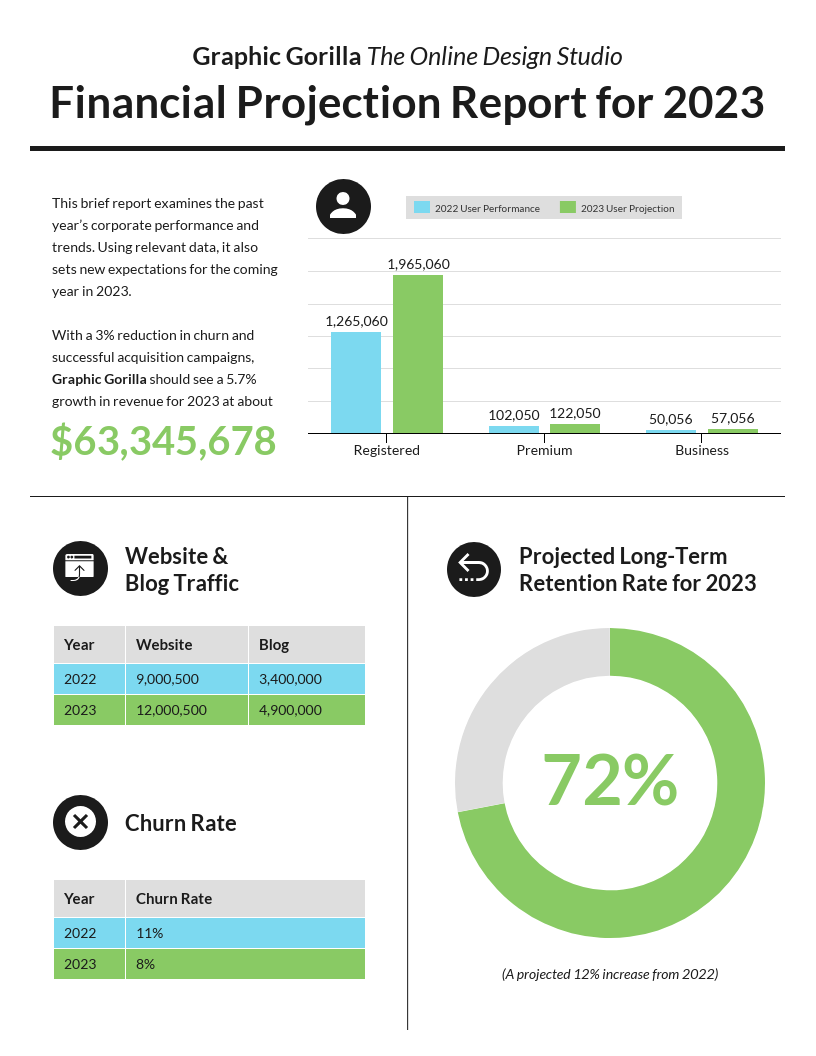
El ejemplo de plantilla para resumen de informe anual que se muestra a continuación hace un buen uso de los íconos y gráficos. La fuente se entiende con facilidad y la información importante se destaca en un recuadro separado de “El año en un vistazo”.
Más guías de diseño:
Cómo hacer una infografía en 5 pasos
Cómo usar estrategias de comunicación de forma efectiva con elementos visuales
Guía completa de marketing para organizaciones sin fines de lucro