Si estuvieras construyendo una nueva oficina para tu empresa, no empezarías a levantar paredes sin tener una idea visual de como lucirán las instalaciones. Lo mismo ocurre cuando se construye un nuevo sitio web o se realizan obras importantes en un sitio existente. Por eso la creación de un mapa visual del sitio es un paso importante en el proceso.
Los mapas del sitio visuales te permiten ver de un vistazo cómo será el diseño de un sitio web, incluyendo la jerarquía de los elementos y las relaciones entre el contenido y las páginas. Los usuarios de Venngage pueden crear mapas del sitio visuales atractivos e informativos con sólo unos pocos clics con nuestras plantillas de mapas de sitio y el creador de mapas de sitio.
Haz clic para ir a cada sección:
- ¿Qué es un mapa de sitio?
- ¿Qué es un mapa de sitio visual?
- ¿Qué debe tener un mapa de sitio?
- Las mejores herramientas para crear mapas de sitio visuales
- Mapas de sitio visuales con plantillas y ejemplos
- Beneficios de los mapa de sitio
- ¿Cómo crear un mapa de sitio?
- Crear un mapa de sitio con Venngage
¿Qué es un mapa de sitio?
Un mapa de sitio es un archivo que enumera las páginas de un sitio web para informar a los motores de búsqueda y a los usuarios sobre la organización del contenido del sitio. Este archivo actúa como una hoja de ruta, facilitando la localización y acceso a las diferentes secciones y páginas que componen el sitio.
Un mapa de sitio bien definido no solo mejora la navegación para los visitantes, sino que también optimiza el proceso de indexación de los motores de búsqueda, asegurando que todas las páginas importantes sean rastreadas y encontradas fácilmente.
Objetivos de un mapa de sitio web
Los objetivos principales de un mapa de sitio web son varios y relevantes tanto para los administradores del sitio como para los usuarios y los motores de búsqueda:
- Mejorar la navegación del usuario: Un mapa de sitio bien estructurado ayuda a los visitantes a encontrar rápidamente la información que buscan, mejorando así su experiencia en el sitio web.
- Facilitar la indexación por parte de los motores de búsqueda: Los motores de búsqueda utilizan los mapas de sitio para rastrear e indexar las páginas de manera más eficiente, lo que es crucial para mejorar la visibilidad y el ranking del sitio en los resultados de búsqueda.
- Informar sobre la estructura del contenido: Proporciona una visión clara de cómo está organizado el contenido del sitio, lo que puede ser útil tanto para los administradores del sitio como para los usuarios.
En resumen, un mapa de sitio es una herramienta fundamental para la gestión de un sitio web, con beneficios tangibles para la experiencia del usuario y la optimización en motores de búsqueda.
¿Qué es un mapa de sitio visual?
Al igual que los planos de un edificio, un mapa de sitio visual te ayuda a imaginar el contenido, la jerarquía y la navegación de un sitio web. Los mapas de sitio visuales suelen tener la forma de un diagrama jerárquico.
Así como un plano es más funcional que bonito, un mapa de sitio visual cumple varias funciones importantes en el desarrollo web, entre ellas:
- Establece las secciones del sitio web y de la navegación
- Explica las relaciones entre secciones o contenidos
- Le permite a los diseñadores y desarrolladores visualizar las secciones duplicadas o los vacíos de contenido
Al contrario, pensamos que si vas a hacer un mapa de sitio visual, deberías hacerlo bonito.
En especial si estás presentando una nueva forma de navegación o jerarquía para tu sitio web a los interesados o a la dirección, no querrás que tu mapa de sitio visual luzca mal y no capte la atención.
También puedes crear el tuyo como una oportunidad para reforzar la identidad de tu marca, incluyendo sus colores y estilos de íconos.
Volver a la Tabla de Contenido
¿Qué debería tener un mapa de sitio?
Un mapa visual del sitio no tiene que enumerar necesariamente todas las páginas que se incluirán en tu sitio web. Sin embargo, eso es posible en algunos casos, sobre todo si el sitio y la empresa son nuevos y no se ha creado mucho contenido.
A la hora de crear un sitio web hay algunos aspectos básicos que tu mapa de sitio visual podría incluir, dependiendo de lo que haga tu empresa:
- Home o página de inicio
- Características o servicios
- Precios
- Acerca de
- Historia de la marca
- Reseñas
- Blog
- Contacto
- Equipo
- Soporte
- Preguntas frecuentes
- Footer o pie de página
- Productos (especialmente en el caso de un sitio de comercio electrónico)
Los mapas de sitio visuales difieren de otros dos tipos comunes de mapas de sitio, como XML y HTML, que son más técnicos que los mapas de sitio visuales. Estas son las principales diferencias entre los tres:
Mapa de sitio visual
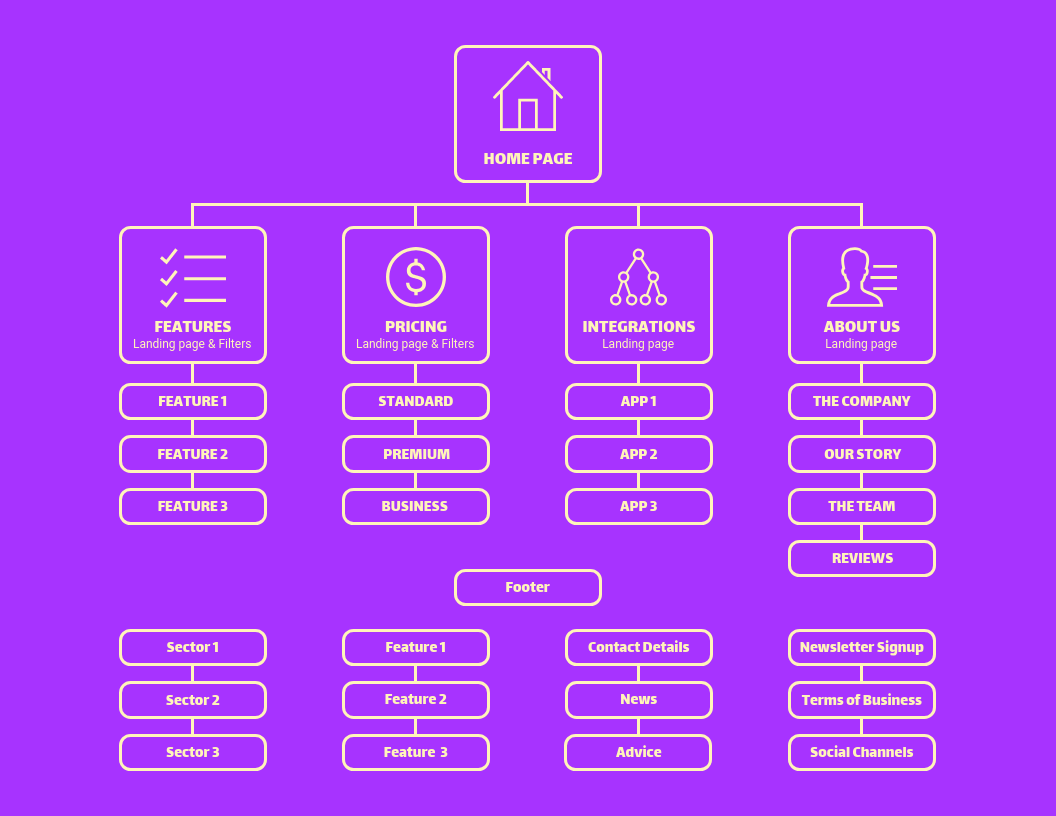
Como hemos explicado, un mapa de sitio visual es un diagrama, como el de arriba, que muestra la navegación y las relaciones entre las páginas de un sitio web. Puede utilizarse para construir nuevos sitios o reorganizar los existentes.
La colaboración en tiempo real y la prevención de la pérdida de trabajo son cruciales en la creación y edición de mapas de sitio.
Mapa de sitio en HTML

Un mapa de sitio en HTML es esencialmente una lista de páginas de un sitio en la que se puede hacer clic, y es una forma alternativa de que los visitantes naveguen por el sitio web, como ilustra el ejemplo de mapa de sitio en HTML anterior (para la página principal del New York Times).
Mapa de sitio en XML

Se trata de una lista de URLs de un sitio web basada en un código que los motores de búsqueda utilizan para ofrecer resultados cuando alguien busca determinadas palabras clave. Evidentemente, es mucho menos accesible para el ciudadano común, ya que está diseñado para computadoras.
Volver a la Tabla de Contenido
Las mejores herramientas para hacer mapas de sitio visuales
Pero si quieres compartir este mapa visual del sitio con los miembros de tu equipo, supervisores o clientes, hay herramientas que puedes utilizar para mejorar tu juego.
Aunque puedes utilizar Google Docs o Microsoft Word para crear tus mapas de sitio visuales, ambos se quedan cortos en el objetivo de crear imágenes atractivas y que refuercen tu marca. Por supuesto, no son herramientas de diseño, así que es comprensible.
Hacer mapas de sitio visuales en Google Docs y Microsoft Word es difícil porque ni Docs ni Word ofrecen plantillas de mapas de sitio fáciles de usar.
Una mejor opción es utilizar el creador de mapas de sitio de Venngage, el cual te permite exportar tu mapa de sitio como un PNG y compartirlo con tus colegas, incluirlo en una propuesta o en un esquema de contenido en Word o Google Docs.
El Plan Negocios te ofrece aún más: puedes exportar tu mapa de sitio en formato PPT, listo para usarlo en tu presentación en PowerPoint o Google Slides. También tendrás acceso a Mi Kit de Marca y a las funciones de colaboración en tiempo real, lo que te facilitará el diseño de tus activos visuales de marca, incluso si no tienes conocimientos de diseño.
Volver a la Tabla de Contenido
Mapas de sitio visuales: plantillas y ejemplos
Exploremos algunas opciones más sobre cómo podrías diseñar tu mapa de sitio visual, ya sea para un sitio nuevo o uno que estés reorganizando.
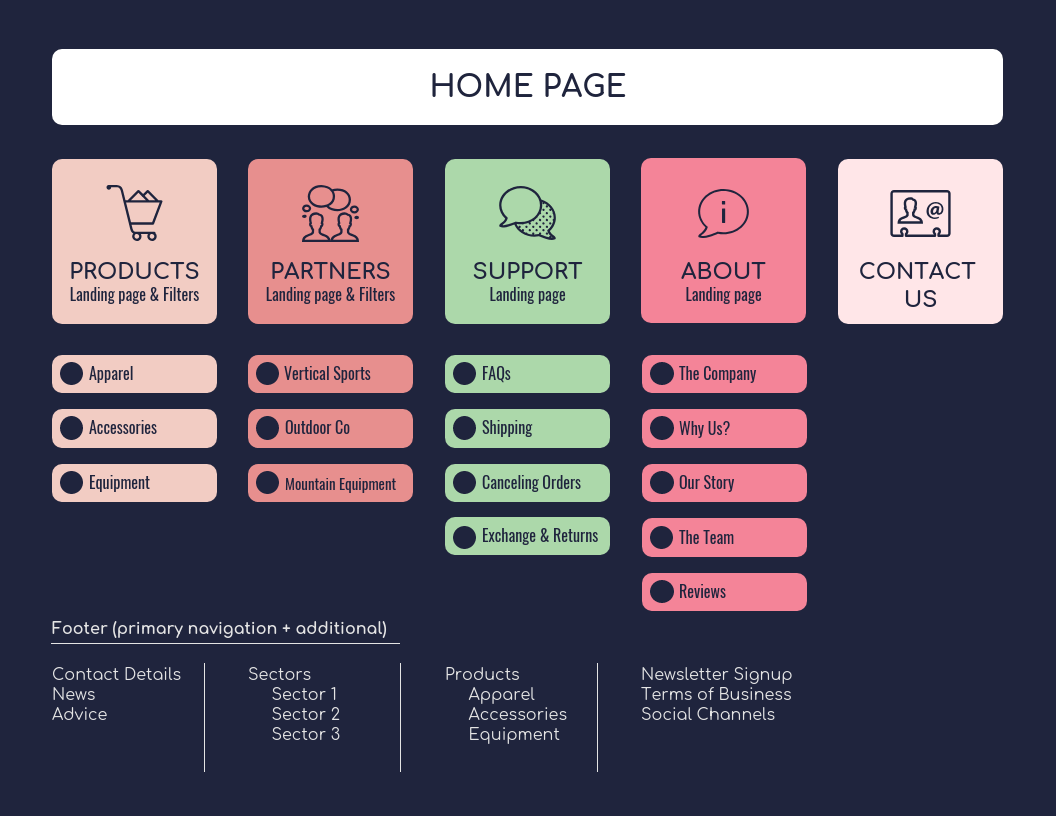
Este mapa visual básico del sitio fue creado para una empresa de software de servicio (SaaS), pero es fácil ver cómo podría modificarse para cualquier empresa que venda un producto.
Si quieres asegurarte de que tus clientes puedan ponerse en contacto con tu empresa sin tener que indagar demasiado, considera la posibilidad de colocar el botón de contacto al mismo nivel que las otras secciones importantes, en lugar de dejarlo en el pie de página del sitio.
Las organizaciones que operan a nivel internacional a menudo crean múltiples versiones de sus sitios traducidos para cada audiencia, así que si eso se aplica a tu sitio, asegúrate de que la parte superior de la página de inicio le ofrezca a los usuarios una forma de cambiar de país.
Las startups tienen necesidades únicas porque es probable que construyan sus sitios web completamente desde cero o, como mucho, a partir de un sitio básico utilizado para atraer inversores. Pero esto representa una excelente oportunidad para ser estratégico con todo el contenido de tu sitio web.
Venngage Negocios permite a los usuarios aplicar su marca en un solo clic, garantizando que la identidad corporativa de cada startup se refuerce en cada paso.
Y con nuestra función de diagrama inteligente, podrás hacer cambios sobre la marcha y ver cómo tu diseño se ajusta automáticamente.
Los colores y la iconografía te dan otra oportunidad de contar la historia de tu marca de forma visual. Este ejemplo es sencillo pero colorido, con cuadros redondeados y audaces que albergan íconos simples pero eficaces.
Esta plantilla gratuita de mapa de sitio es otra opción colorida muy apropiada para las startups con un tono juguetón.
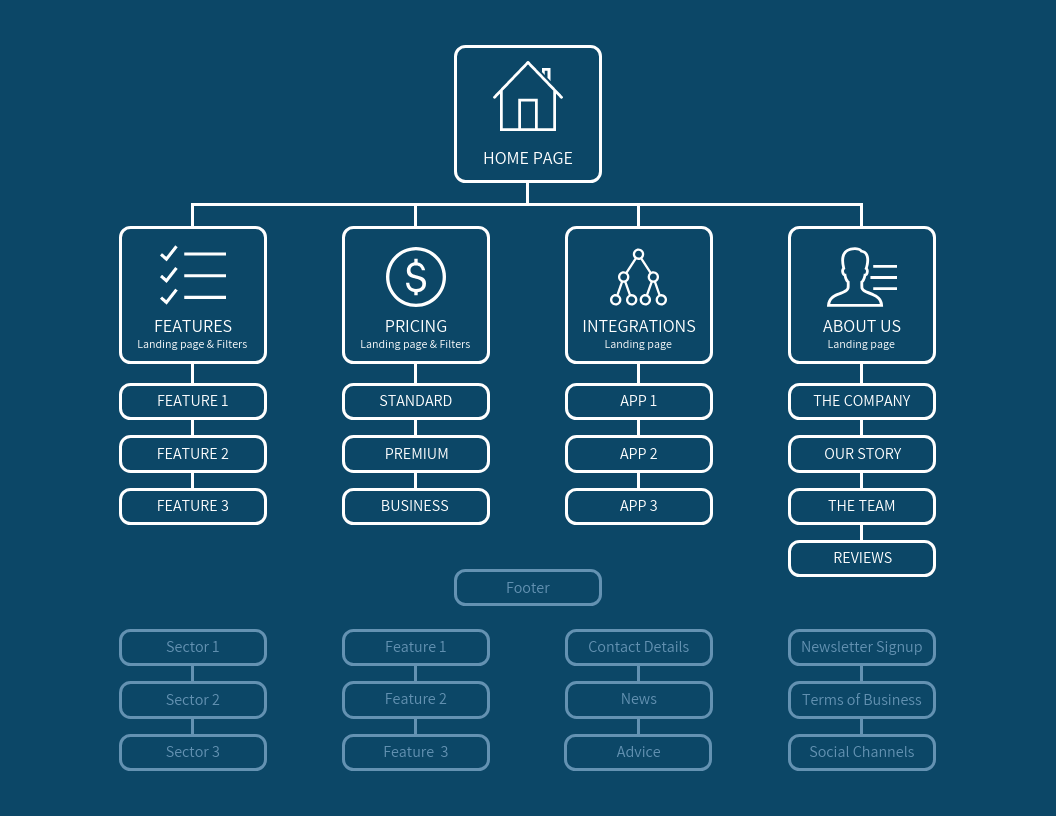
Si tu organización necesita presentar un tono más corporativo y formal, considera la posibilidad de personalizar esta plantilla de mapa de sitio minimalista.
Volver a la Tabla de Contenido
Beneficios de los mapas de sitio
Los mapas de sitio ofrecen una variedad de ventajas tanto para los administradores del sitio como para los usuarios y los motores de búsqueda. Algunos de los principales beneficios incluyen:
Mejora la experiencia de usuario
Un mapa de sitio bien diseñado puede mejorar significativamente la experiencia de usuario de varias maneras. Primero, facilita la navegación al permitir que los visitantes encuentren rápidamente la información que buscan sin tener que pasar por múltiples páginas o menús.
Esta accesibilidad directa reduce la frustración del usuario y aumenta la satisfacción general. Además, un mapa de sitio proporciona una visión general clara del contenido disponible, lo que ayuda a los usuarios a comprender mejor la estructura del sitio y a encontrar secciones y páginas de interés que podrían haber pasado por alto de otra manera.
Facilita la indexación por motores de búsqueda
Un mapa de sitio bien estructurado es una herramienta esencial para facilitar la indexación por parte de los motores de búsqueda. Al proporcionar una lista clara y organizada de las páginas de un sitio web, los mapas de sitio permiten que los motores de búsqueda rastreen e indexen las páginas de manera más eficiente. Lo que garantiza que todos los contenidos importantes sean detectados y añadidos a los índices de los motores de búsqueda.
Además, los mapas de sitio XML pueden incluir metadatos adicionales como la frecuencia de actualización y la importancia relativa de las páginas, lo que proporciona información valiosa a los motores de búsqueda para optimizar aún más el proceso de indexación.
En última instancia, un buen mapa de sitio mejora significativamente la visibilidad del sitio web en los resultados de búsqueda, aumentando así la probabilidad de atraer más visitantes.
Detecta errores fácilmente
Un mapa de sitio eficaz no solo facilita la navegación y la indexación, sino que también juega un papel crucial en la detección de errores dentro de un sitio web. A través de un mapa de sitio, los administradores pueden identificar fácilmente enlaces rotos, páginas duplicadas o cualquier otro problema técnico que podría afectar negativamente el rendimiento del sitio.
Estos problemas, si no se abordan, pueden resultar en una mala experiencia para el usuario y perjudicar el ranking del sitio en los motores de búsqueda. Utilizando herramientas de análisis del sitio que integran mapas de sitio, es posible realizar auditorías regulares para garantizar que todos los enlaces y contenidos sean accesibles y estén correctamente clasificados.
Optimiza la estrategia SEO
Un mapa de sitio bien estructurado es una herramienta esencial en la optimización de la estrategia SEO de cualquier sitio web. En primer lugar, al ofrecer una navegación clara y precisa, no solo mejora la experiencia del usuario, sino que también aumenta la facilidad con la que los motores de búsqueda pueden rastrear e indexar el contenido del sitio.
Además, los mapas de sitio en formato XML permiten incluir metadatos adicionales, como la frecuencia de actualización de las páginas y su importancia relativa. Un mapa de sitio también proporciona una visión integral de la estructura del sitio, ayudando a los motores de búsqueda a entender la relación entre las diferentes páginas y secciones del sitio web.
Finalmente, la capacidad de un mapa de sitio para detectar errores como enlaces rotos y contenido duplicado es crucial para mantener la salud del sitio web. Resolver estos problemas mejora la usabilidad y evita penalizaciones por parte de los motores de búsqueda, lo que, en conjunto, fortalece la estrategia SEO y contribuye a un mejor posicionamiento en los resultados de búsqueda.
Proporciona transparencia en la estructura del contenido
Un mapa de sitio proporciona una transparencia inigualable en la estructura del contenido de un sitio web. Este recurso permite a los visitantes y a los administradores del sitio obtener una visión completa y clara de la organización y distribución de las páginas y secciones del sitio.
Esta transparencia no solo facilita la navegación, sino que también ayuda a los usuarios a entender cómo está estructurado el contenido, permitiéndoles localizar fácilmente la información que necesitan. Además, para los administradores del sitio, tener una visión detallada de la estructura del contenido es invaluable para la gestión y actualización del sitio, proporcionando una base sólida para realizar cambios y mejoras continuas.
Soporta la adaptación a cambios y actualizaciones
Uno de los beneficios clave de los mapas de sitio es su capacidad para soportar la adaptación a cambios y actualizaciones dentro de un sitio web. Cuando se añaden nuevas páginas o se actualiza contenido existente, un mapa de sitio actualizado garantiza que estos cambios se detecten y se indexen rápidamente por los motores de búsqueda. Esto es crucial para mantener la relevancia y la visibilidad del sitio en los resultados de búsqueda.
Además, un mapa de sitio bien gestionado facilita la identificación y la corrección de errores que podrían surgir durante las actualizaciones, como enlaces rotos o errores 404, asegurando así una experiencia de usuario optimizada y sin interrupciones.
Tener un mapa de sitio bien definido y mantenido es esencial para la salud general y el rendimiento de un sitio web, beneficiando tanto a los usuarios como a los administradores y los motores de búsqueda.
Cómo crear un mapa de sitio
Crear un mapa de sitio efectivo requiere una planificación cuidadosa y seguir varios pasos importantes. A continuación se detallan los pasos esenciales para elaborar un mapa de sitio completo y funcional:
1. Definir la estructura del sitio
El primer paso es definir claramente la estructura y la jerarquía del contenido de tu sitio web. Lo ideal es empezar con las secciones principales (por ejemplo, “Inicio”, “Servicios”, “Contacto”), y luego subdividir cada sección en subsecciones más específicas.
2. Recopilar URLs
Una vez definida la estructura, recopila todas las URLs que forman parte del sitio web. Esto incluye todas las páginas primarias y secundarias, así como cualquier contenido adicional como blogs, productos y servicios específicos.
3. Utilizar herramientas de generación de mapas de sitio
Existen diversas herramientas en línea que pueden ayudarte a crear un mapa de sitio automáticamente. Algunas de las más populares incluyen XML Sitemaps, Screaming Frog, o herramientas integradas en sistemas de gestión de contenido como WordPress. Estas herramientas escanearán tu sitio y generarán un archivo XML que podrás utilizar.
4. Validar el mapa de sitio
Después de generar el archivo del mapa de sitio, es crucial validarlo para asegurarse de que no contiene errores. Herramientas como el Validador de Sitemaps de Google te ayudarán a verificar que el archivo sigue el formato correcto y que todas las URLs son accesibles.
5. Subir el mapa de sitio a tu servidor
Una vez que tengas tu mapa de sitio validado, súbelo a tu servidor web, generalmente en el directorio raíz del sitio. El archivo debería estar accesible en una URL como `www.tusitio.com/sitemap.xml`.
6. Notificar a los motores de búsqueda
Para que los motores de búsqueda puedan utilizar tu mapa de sitio, necesitas notificarles de su existencia. En Google Search Console, por ejemplo, puedes agregar la URL de tu mapa de sitio para que Google lo rastree y lo utilice para indexar tu contenido de manera más eficiente.
7. Mantener el mapa de sitio actualizado
Finalmente, es vital mantener tu mapa de sitio actualizado. Cada vez que añadas nuevas páginas o realices cambios significativos en tu sitio, asegúrate de reflejar estos cambios en el mapa de sitio. Un buen hábito es revisar y actualizar regularmente el mapa de sitio para mantener su precisión y utilidad.
Siguiendo estos pasos, podrás crear un mapa de sitio que no solo mejore la navegación y visibilidad de tu sitio web, sino que también ayude a los motores de búsqueda a indexar tu contenido de manera eficiente.
Cómo crear un mapa de sitio con Venngage?
Crear un impresionante mapa de sitio con Venngage es muy fácil:
Paso 1: Regístrate para obtener una cuenta gratis de Venngage
Puedes registrarte con tu correo, Gmail o tu cuenta de Facebook.

Paso 2: Selecciona una plantilla de mapa de sitio de nuestra biblioteca
Además de los ejemplos que compartimos arriba, también te ofrecemos otros que son fáciles de editar incluso si no tienes conocimientos de diseño.

Paso 3: Comienza a editar tu diagrama de flujo con nuestro editor de diagramas inteligente
La mayoría de nuestras plantillas se crean con un sencillo editor de arrastrar y soltar que te permite diseñar en minutos, incluso si no tienes conocimientos de diseño.
También estamos subiendo nuevas plantillas inteligentes con el editor de diagramas inteligentes, lo que facilitará la adición de nuevos nodos/ramas a tus diagramas de flujo.
Puedes añadir, editar, eliminar o arrastrar nodos, textos e íconos con un solo clic, y el nodo se ajustará automáticamente al contenido que le añadas.

Tema relacionado: 10+ infografías y diagramas inteligentes (y cómo usarlos)
Paso 4: Dale vida tu mapa de sitio con íconos, ilustraciones y elementos de marca
Te ofrecemos más de 40 000 íconos e ilustraciones para que puedas visualizar cualquier información que desees en su mapa de sitio.
Si actualizas tu cuenta a un Plan Negocios, podrás disfrutar de Mi Kit de Marca: la función que con un solo clic te permitirá cargar tu logo, aplicar tus colores y fuentes de marca a cualquier diseño.

Paso 5: Comparte tu enlace público gratis o súbete de cuenta para descargar tu diseño
Una vez que hayas subido de plan, podrás descargar tu diagrama de flujo como un archivo PNG que podrás insertar en un documento de Word. Una vez descargado, podrás volver a editarlo en cualquier momento.
También puedes exportar tu mapa de sitio en formato PDF, PDF interactivo o PowerPoint—si deseas utilizarlo en tu presentación.

En resumen: Mantén tu sitio web organizado personalizando una plantilla de mapa de sitio
Los mapas de sitio visuales son recursos útiles durante todo el proceso de creación de un sitio web, ya que pueden ayudar a tu equipo a comprender el alcance del contenido necesario y a rellenar las lagunas.
Comienza a crear un mapa de sitio visual para tu sitio web utilizando una de nuestras plantillas de mapas de sitio recomendadas y el creador de mapas de sitio. Impresiona a tus colegas, supervisores o clientes con tu diseño y consigue que acepten tu nueva idea de mapa de sitio: empezar es gratis.