El espacio es una de las partes más importantes de los elementos del diseño. Cubre todo, desde los pequeños espacios entre el texto hasta las grandes áreas vacías de una página web.
El uso eficaz del espacio puede contribuir en gran medida a un diseño atractivo, armonioso y exitoso. El uso del espacio en blanco puede ayudarte a equilibrar los elementos y a maquetar tus diseños con eficacia.
En esta guía, hablaremos de la importancia del espacio en blanco y de cómo aplicarlo en tus diseños. También exploraremos diferentes ejemplos y consejos utilizando las plantillas de Venngage.
Haz clic para ir a cada sección:
- ¿Qué es el espacio en blanco en el diseño?
- ¿Cuál es su importancia en el diseño?
- Cómo aplicarlo en tus diseños
- Preguntas frecuentes sobre el espacio en blanco
¿Qué es el espacio en blanco en el diseño?
El espacio en blanco se refiere a cualquier espacio en blanco o vacío que rodea a todos los demás elementos de una composición de diseño. Es el espacio entre el texto, las imágenes, los botones y otros objetos que el usuario puede ver en una página o pantalla.
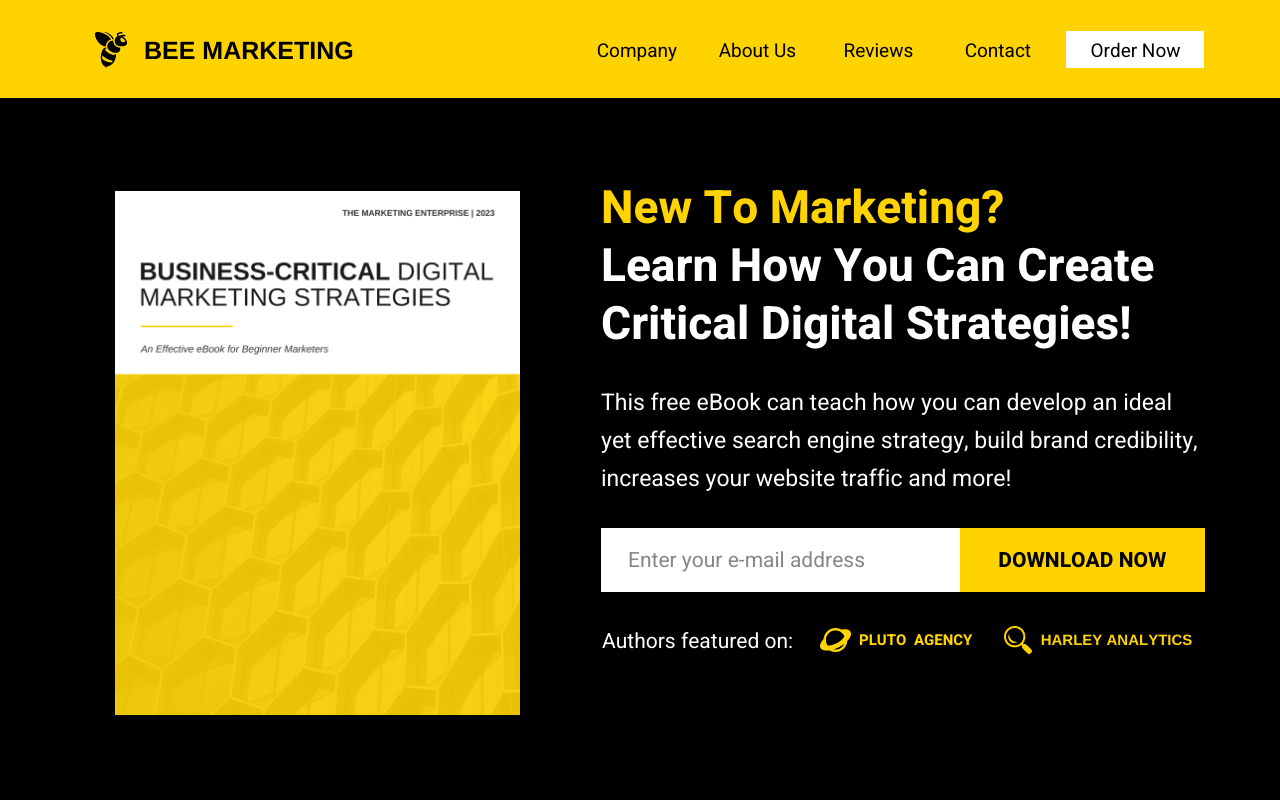
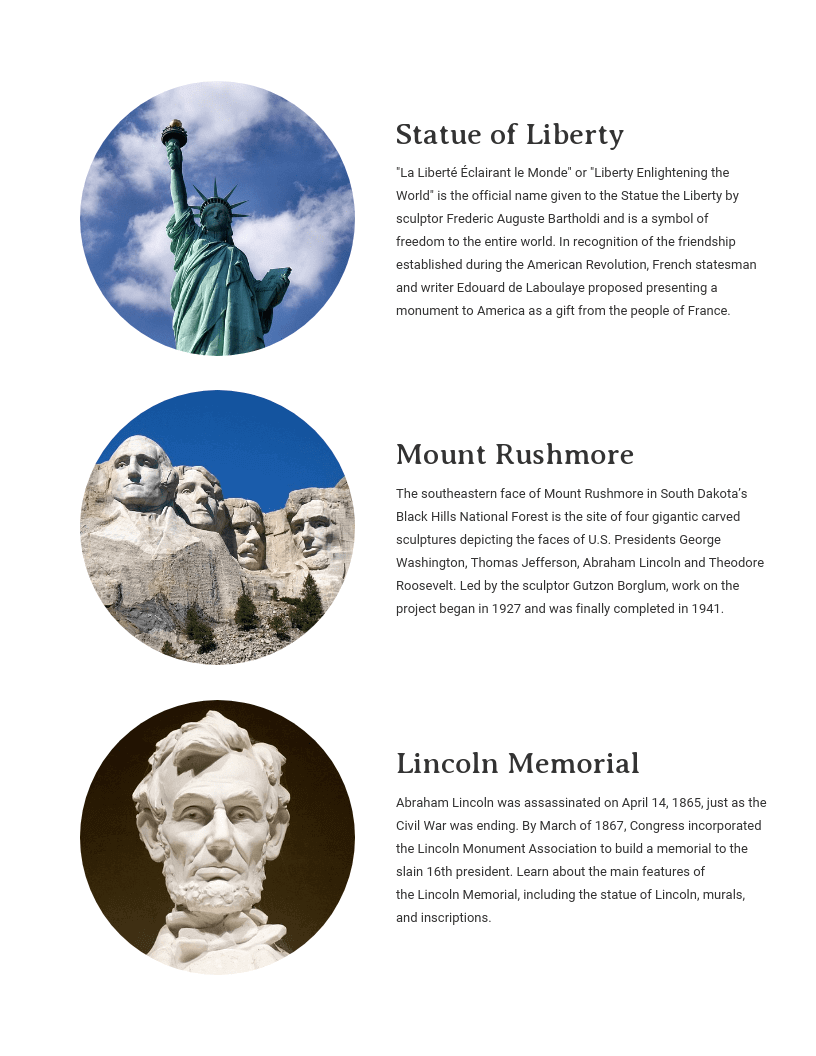
En este ejemplo, todas las áreas sin texto o imagen se consideran espacio en blanco:
También llamado espacio negativo, el espacio en blanco puede ser clasificado de acuerdo a su tamaño y uso en un diseño concreto.
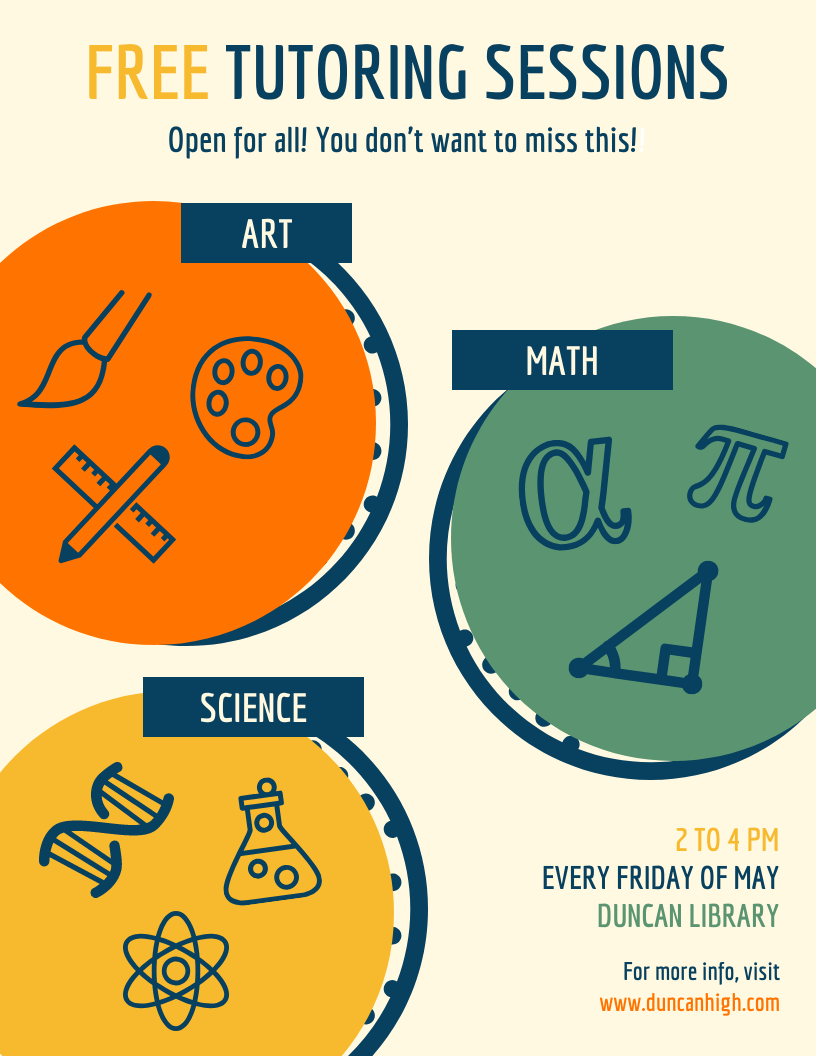
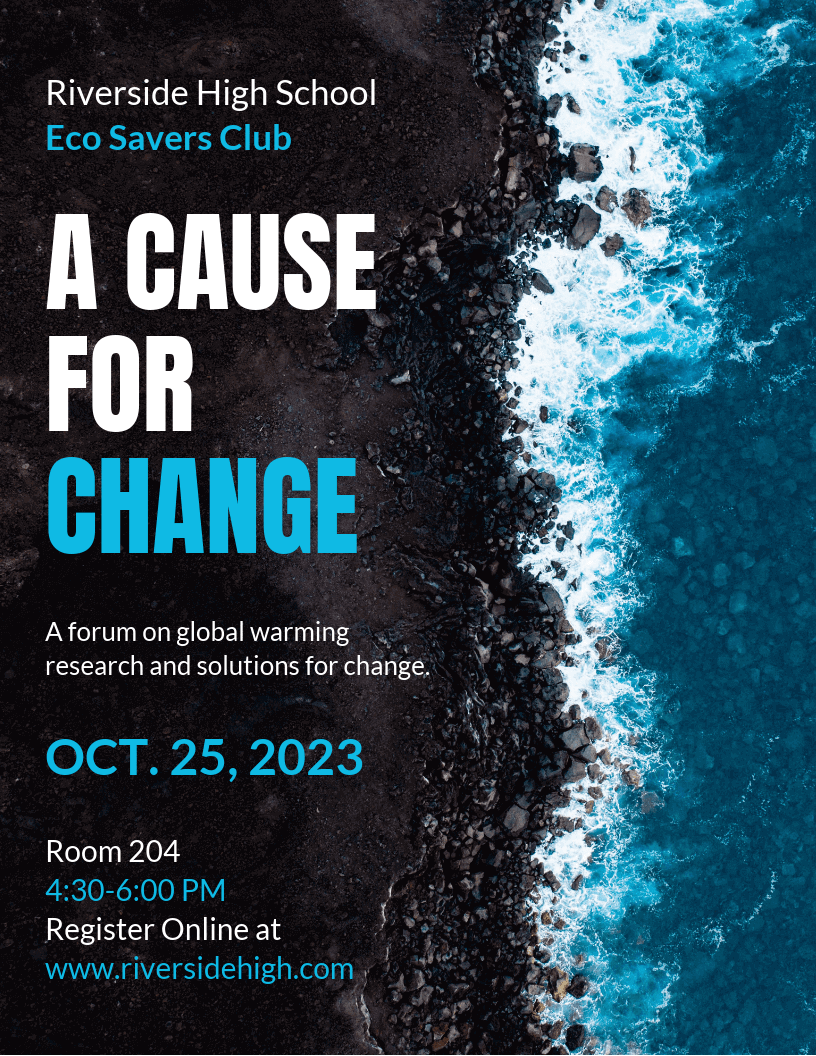
Cuando el espacio se añade intencionalmente para resaltar ciertos elementos, se denomina espacio blanco activo. Por ejemplo, en este poster, el texto se pone deliberadamente en la parte inferior derecha de la página para asignar todo el espacio en el centro para las ilustraciones gráficas:
En cambio, el espacio que se crea de forma natural, como el que hay entre las palabras y alrededor de los objetos fijos, como los logotipos, se denomina espacio blanco pasivo.
También hay micro y macro espacios en blanco. El microespacio en blanco se refiere a los pequeños espacios entre elementos, como los espacios entre líneas y párrafos o los espacios entre las opciones de un menú.
Mientras tanto, todo el espacio alrededor y entre los principales elementos de diseño, como los espacios entre los bloques de contenido en un sitio web, se denomina macroespacio en blanco. Este actúa como un lienzo para todos los elementos incluidos en su diseño.
Volver a la Tabla de Contenido
¿Cuál es la importancia del espacio en blanco en el diseño?
Es un elemento esencial en cualquier diseño y proporciona muchas ventajas cuando se utiliza bien. Estos son algunos de sus beneficios:
Estructura y organiza los contenidos
El espacio en blanco separa y agrupa los elementos de un diseño, lo que muestra cómo se relacionan los elementos entre sí y ayuda a los espectadores a organizar mejor la información visual.
Según la ley de la proximidad en psicología, los objetos que se colocan más cerca tienden a ser vistos como una sola unidad en vez de como partes individuales sin relación. El uso del espacio en blanco pone en práctica este principio.
Al aumentar o disminuir el espacio para dividir y agrupar los elementos, los espectadores podrán procesar la información que ven de forma más lógica.
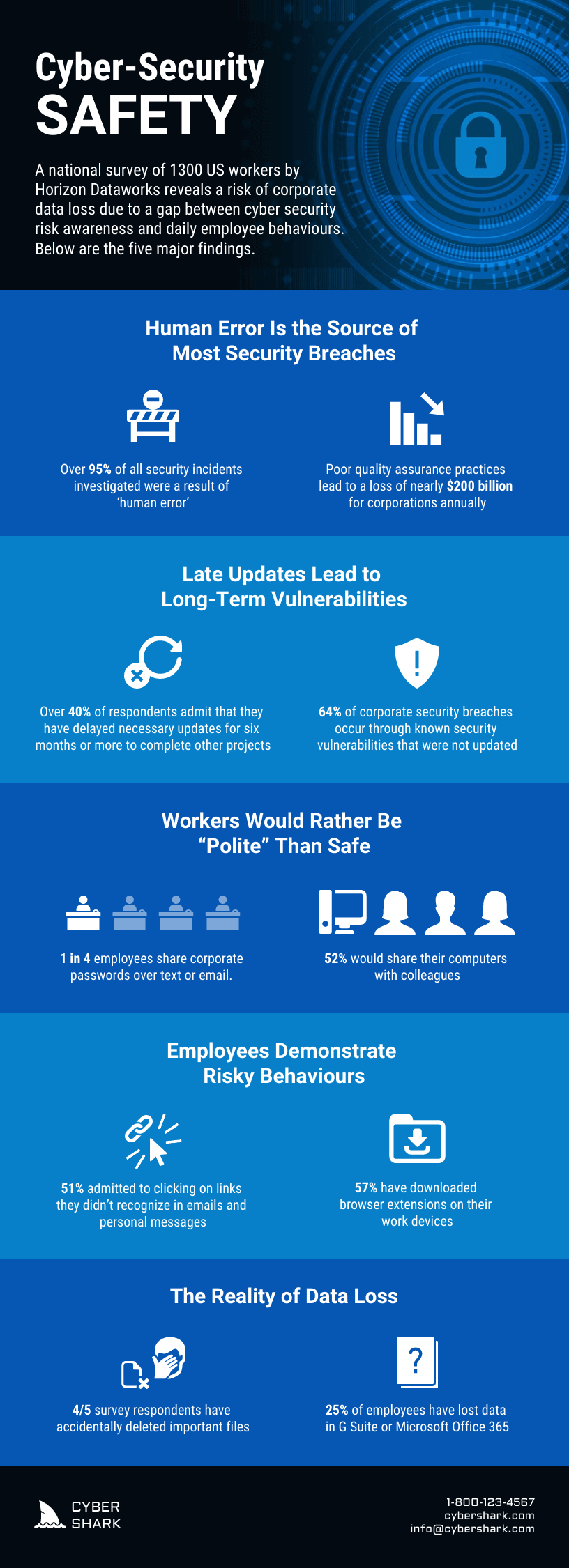
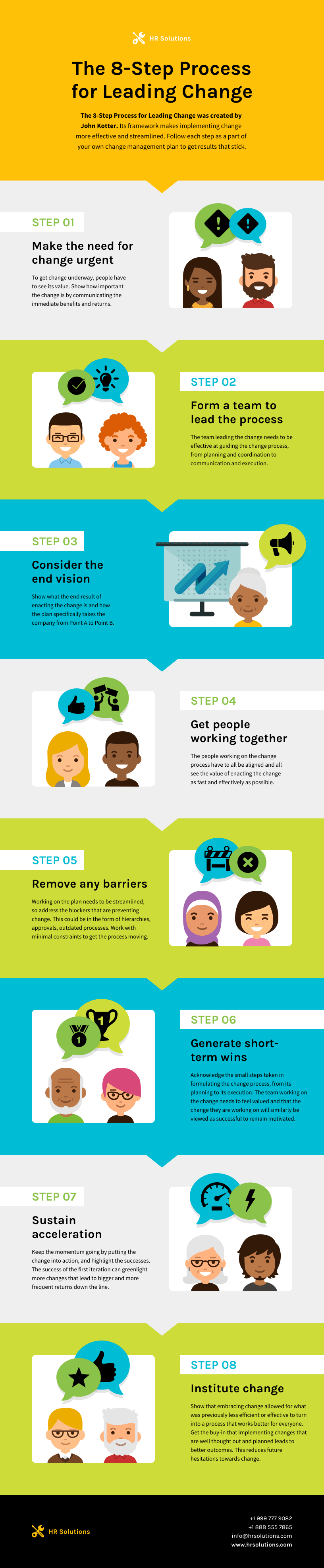
Esta infografía es un gran ejemplo de cómo se puede utilizar el espacio para seccionar y agrupar el contenido:
Mejora la legibilidad del texto
El uso de espacios en blanco para separar los bloques de texto hace que el contenido sea más fácil de leer y digerir.
Esto mejora la legibilidad de tu contenido y contribuye a una mayor comprensión.
Añadir mucho espacio en blanco alrededor del texto también facilita la visión y evita que el lector se sienta abrumado con demasiada información.
Fíjate en que el contenido de esta infografía tiene una fluidez que la hace mucho más legible aunque el texto sea bastante largo. Esto se debe a que el espacio en blanco se utiliza para dividir el texto en trozos fácilmente digeribles.
Aumenta la interacción con el usuario
En el diseño de sitios web, el espacio en blanco favorece la jerarquía visual y ayuda a los usuarios a encontrar fácilmente la información que buscan.
Poner una buena cantidad de espacio en blanco alrededor de los encabezados, los titulares, los botones y los menús de navegación puede incitar inmediatamente a los usuarios a realizar una acción.
El uso adecuado de estos espacios puede evitar las distracciones que pueden alejar a los usuarios de su objetivo, que es consumir contenidos.
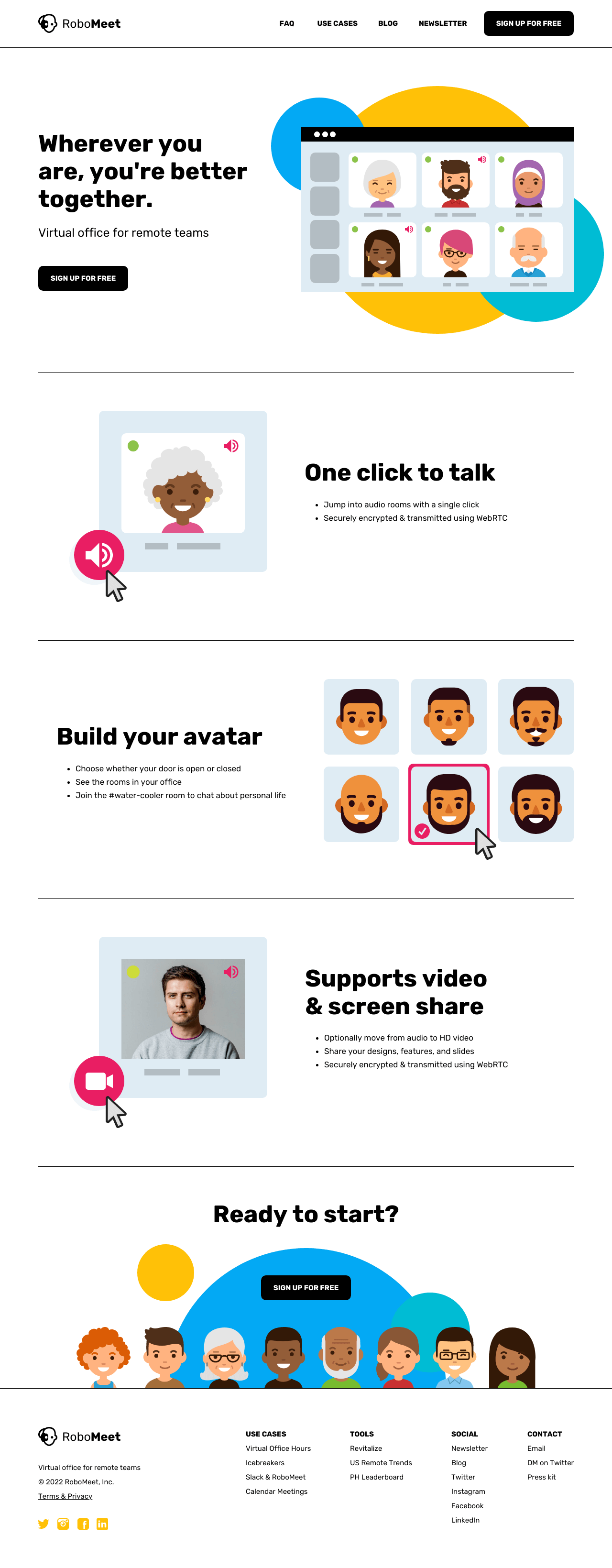
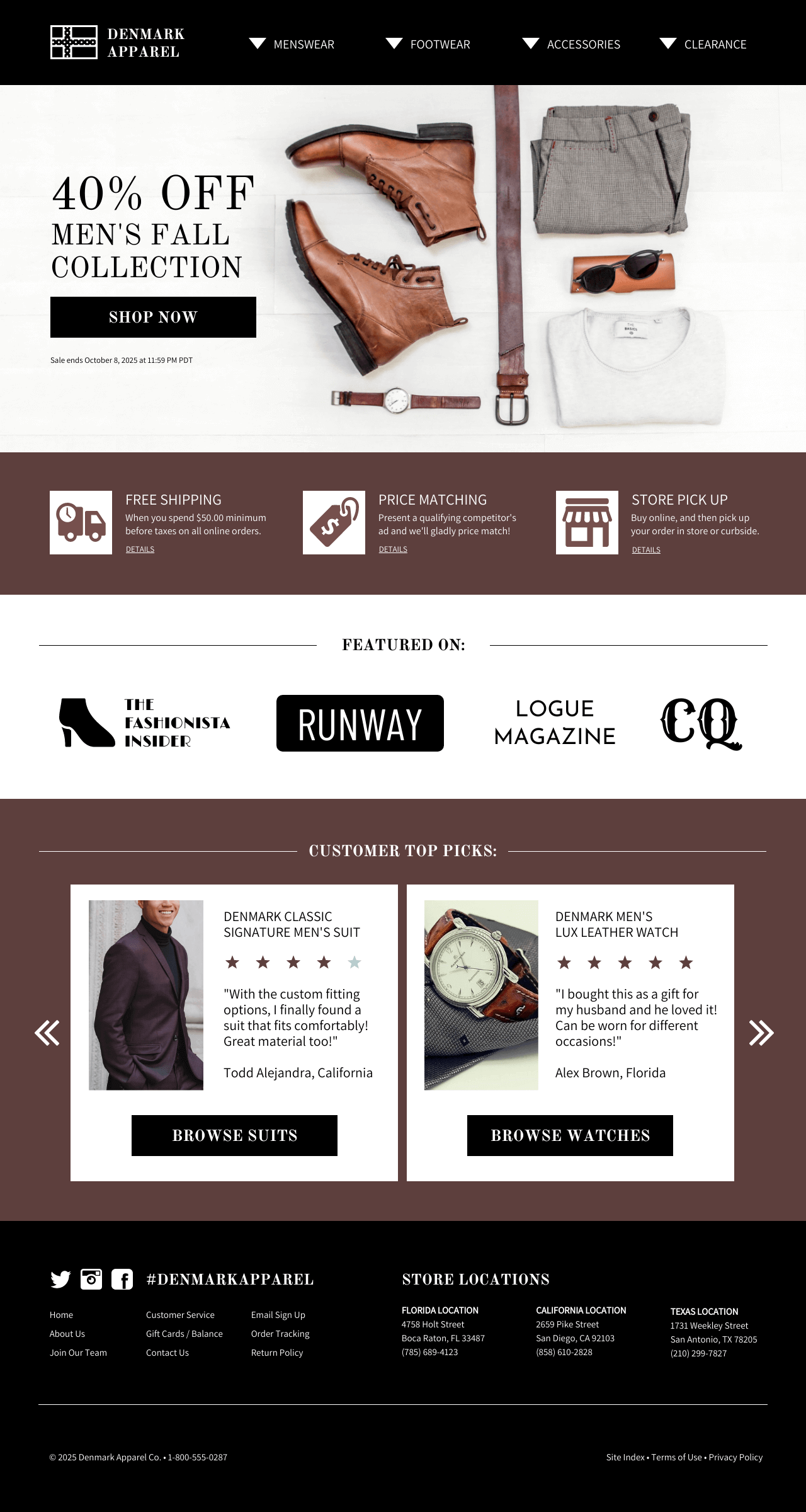
Por ejemplo, esta landing page tiene espacios dedicados para el logotipo, la barra de navegación, el área de contenido principal y la barra de suscripción al correo electrónico en ese mismo orden para que los usuarios puedan interactuar fácilmente con el sitio.
Se centra en elementos importantes
Normalmente, cuando queremos atraer la atención o hacer que algo destaque, lo hacemos más grande y llamativo. Lo mismo ocurre con el espacio en blanco.
Cuanto mayor sea el espacio alrededor de ciertas partes de su diseño, más podrás enfatizarlas.
En el diseño web, el uso de mucho espacio en blanco puede ayudarte a resaltar las CTA y otras áreas en las que quieres que los usuarios se centren.
Esta página de inicio, por ejemplo, está diseñada con mucho espacio en blanco que hace que los titulares y los elementos gráficos destaquen más:
Promueve el equilibrio y el orden visual
Aplicar el espacio en blanco garantiza la proporción correcta y la distribución equitativa de los elementos de diseño y los espacios vacíos.
Crear equilibrio y orden visual no sólo produce un diseño visualmente atractivo, sino que también mejora la experiencia del usuario.
Además, maximizar el espacio en blanco puede ayudarte a crear un diseño limpio y minimalista que suele asociarse con el lujo y la sofisticación, mejorando mejorar el diseño de tu marca.
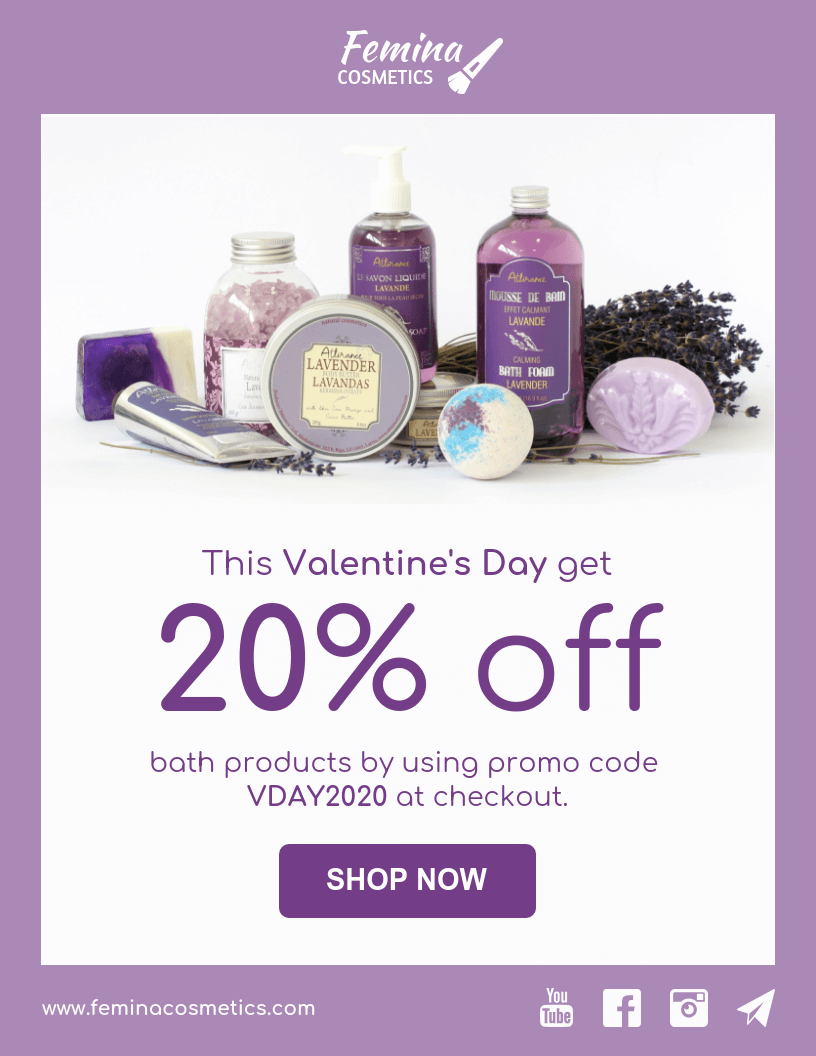
Este newsletter muestra cómo el uso de los espacios en blanco no sólo favorece la simetría entre elementos y espacios, sino que también puede ser una estética elegante:
Volver a la Tabla de Contenido
Cómo aplicar el espacio en blanco en tus diseños
He aquí algunos consejos y buenas prácticas para aplicar el espacio en blanco en tus diseños:
Ten en cuenta la jerarquía visual a la hora de colocar los elementos
Además de utilizar el espacio en blanco para separar los elementos de diseño y el contenido, también puedes utilizarlo para organizar y posicionar los elementos.
Añadir estos espacios en los lugares adecuados permite guiar los ojos del espectador y dirigirlos a las partes más importantes de tu diseño.
La disposición en Z se utiliza a menudo en el diseño web para ajustarse a los patrones de escaneo de los usuarios, en los que los ojos empiezan de forma natural en la parte superior izquierda y se mueven hacia la esquina superior derecha de la página, luego bajan al centro y vuelven a la parte inferior izquierda hasta la inferior derecha.
Este diseño de landing page es un ejemplo perfecto del diseño en Z, con la barra de navegación situada en la parte superior, el área de contenido principal en el centro y los botones CTA en la parte inferior.
Utilizar el espacio en blanco con disposiciones de diseño ideales, como la disposición en Z, puede ayudarte a conseguir un diseño óptimo para tu sitio web, interfaz de usuario o materiales gráficos.
Aplica un formato de texto adecuado
Aplicar márgenes correctos y un amplio espaciado entre párrafos y líneas es una forma de utilizar el espacio en blanco para mejorar la presentación del texto.
Además de utilizar los párrafos para agrupar las ideas, también puedes llamar la atención sobre los titulares y los títulos aumentando el espacio entre las letras.
Por su parte, el espacio ideal entre líneas de texto se sitúa entre el 130-150% del tamaño de tu fuente.
En este ejemplo, el área de contenido tiene los márgenes justos y las líneas de párrafo tienen un espaciado mínimo de 1,15 para una mejor legibilidad:
Agrupa objetos y contenidos de forma lógica
La agrupación lógica es cuando se agrupa la información en categorías lógicas.
Por ejemplo, no se recopilan las imágenes de los productos en un área y luego se enumeran los nombres de los productos en otra sección.
Aquí es donde el uso de espacios en blanco es tan útil para ayudarte a organizar elementos y contenido de tal forma que tenga sentido.
A modo de ejemplo, esta es una plantilla de sitio web de comercio electrónico que aplica una agrupación lógica al disponer las imágenes de los productos junto a las reseñas de los mismos y por encima de los botones de llamado a la acción (CTA):
Mantén el diseño limpio y minimalista
Un diseño desordenado puede provocar una sobrecarga cognitiva, que se produce cuando la cantidad de información que la memoria puede retener es excesiva, haciendo que los espectadores pierdan el interés.
Mantén los elementos de diseño al mínimo para evitar el desorden innecesario y promover la claridad y la cohesión en tu diseño.
Asegúrate que haya suficiente espacio en blanco alrededor del texto para equilibrar un diseño con mucho contenido.
Por ejemplo, en este poster, los elementos solo se colocan en los bordes para que el texto sea el centro de atención:
Recuerda que el espacio en blanco no quiere decir que no uses ningún color
Utilizar el espacio en blanco no significa necesariamente utilizar sólo el blanco o ningún color para definir el espacio entre los elementos del diseño y el contenido.
De hecho, puede ser de cualquier color, patrón, textura o incluso una imagen de fondo, siempre y cuando funcione para llevar los elementos y el contenido importantes al primer plano de tu diseño.
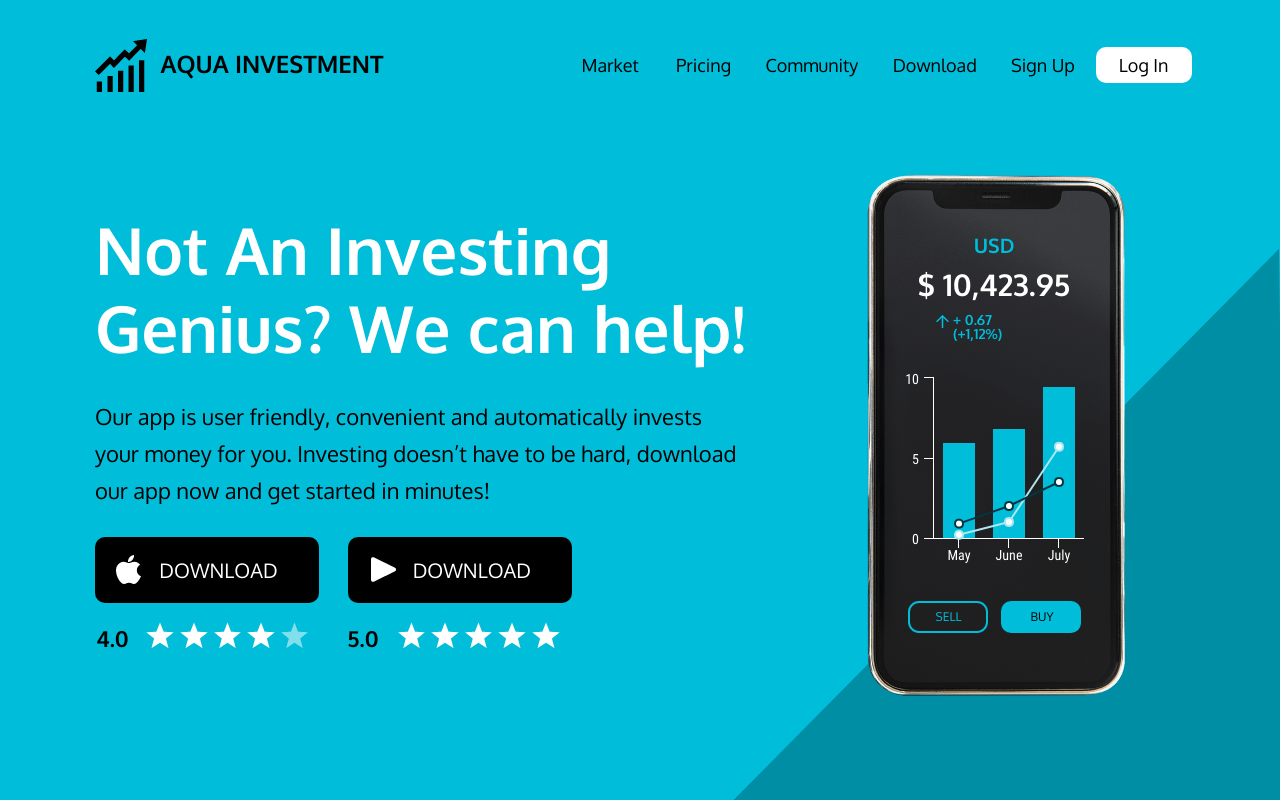
Usar una buena imagen puede crear contraste y hacer que los diferentes elementos de tu diseño destaquen, como en este ejemplo:
Volver a la Tabla de Contenido
Preguntas frecuentes sobre el espacio en blanco
¿Qué es la regla del espacio en blanco?
En diseño, esta regla recomienda utilizar suficientes espacios en blanco en un diseño. Significa conservar espacios entre líneas de texto, párrafos y diferentes elementos de diseño.
¿Qué importancia tiene el espacio en blanco en el diseño?
Es extremadamente importante en el diseño, ya que actúa como un pegamento que mantiene unido todo el diseño. Promueve el equilibrio y la armonía y guía a los espectadores hacia los puntos focales de tu diseño.
¿Cuál es la diferencia entre el espacio en blanco y el espacio negativo?
En diseño, el espacio en blanco y el espacio negativo significan lo mismo. Sin embargo, cuando se trata de arte, pueden tener connotaciones ligeramente diferentes.
En arte, el espacio negativo es el espacio que se crea alrededor del sujeto, mientras que el espacio en blanco es donde se colocan los contenidos y los elementos del diseño. Sin embargo, ambos tienen que ver con el uso eficaz del espacio en cualquier composición.
Volver a la Tabla de Contenido
Conclusión: El uso de espacios en blanco puede mejorar su diseño y beneficiar a sus usuarios
Aplicar los principios de uso del espacio en blanco en el diseño puede ayudarle a crear diseños más eficaces y centrados en el usuario. Utiliza las plantillas de Venngage para crear materiales gráficos bien diseñados que maximicen el uso del espacio en blanco.