Todo diseñador quisiera crear una linda infografía que informe, inspire, y lo más importante, que se quede con su audiencia. Pero para llegar a ese punto, puede ser más fácil decirlo que hacerlo. Incluso hasta los diseñadores experimentados de vez en cuando se sienten abrumados tratando de elegir un diseño infográfico.
En esta publicación, vamos a explorar todo lo que necesitas saber sobre el diseño infográfico para que puedas elegir uno perfecto para tu temática.
Si eres nuevo en el sector del diseño, te daremos algunas opciones de plantilla para que no tengas que comenzar desde cero. Puedes editar todas estas plantillas fácilmente en el Creador de Infografías de Venngage y empezar a crear tu propia infografía hoy mismo.
¡NUEVO LANZAMIENTO!: La guía oficial para diseñar infografías
Cualquier persona puede crear infografías profesionales usando esta completa y accesible guía repleta de información, las mejores prácticas, ejemplos, listas de verificación —y todo lo que necesitas para hacer que tus infografías resalten entre las demás.
Aprende cómo diseñar infografías profesionales que te ayuden a lograr tus objetivos de negocios y comunicación. Revisa el libro aquí:
Haz clic para ir a cada sección:
- ¿Qué es un diseño infográfico?
- Diseño infográfico apilado
- Infografía comparativa
- Diseño infográfico cronológico
- Preguntas Frecuentes sobre el diseño infográfico
¿Eres nuevo con las infografías? Este sencillo video profundiza en los nueve tipos de infografías.
¿Qué es un diseño infográfico?
El diseño infográfico se refiere a la manera en la que están organizados los elementos visuales u otros contenidos en una infografía.
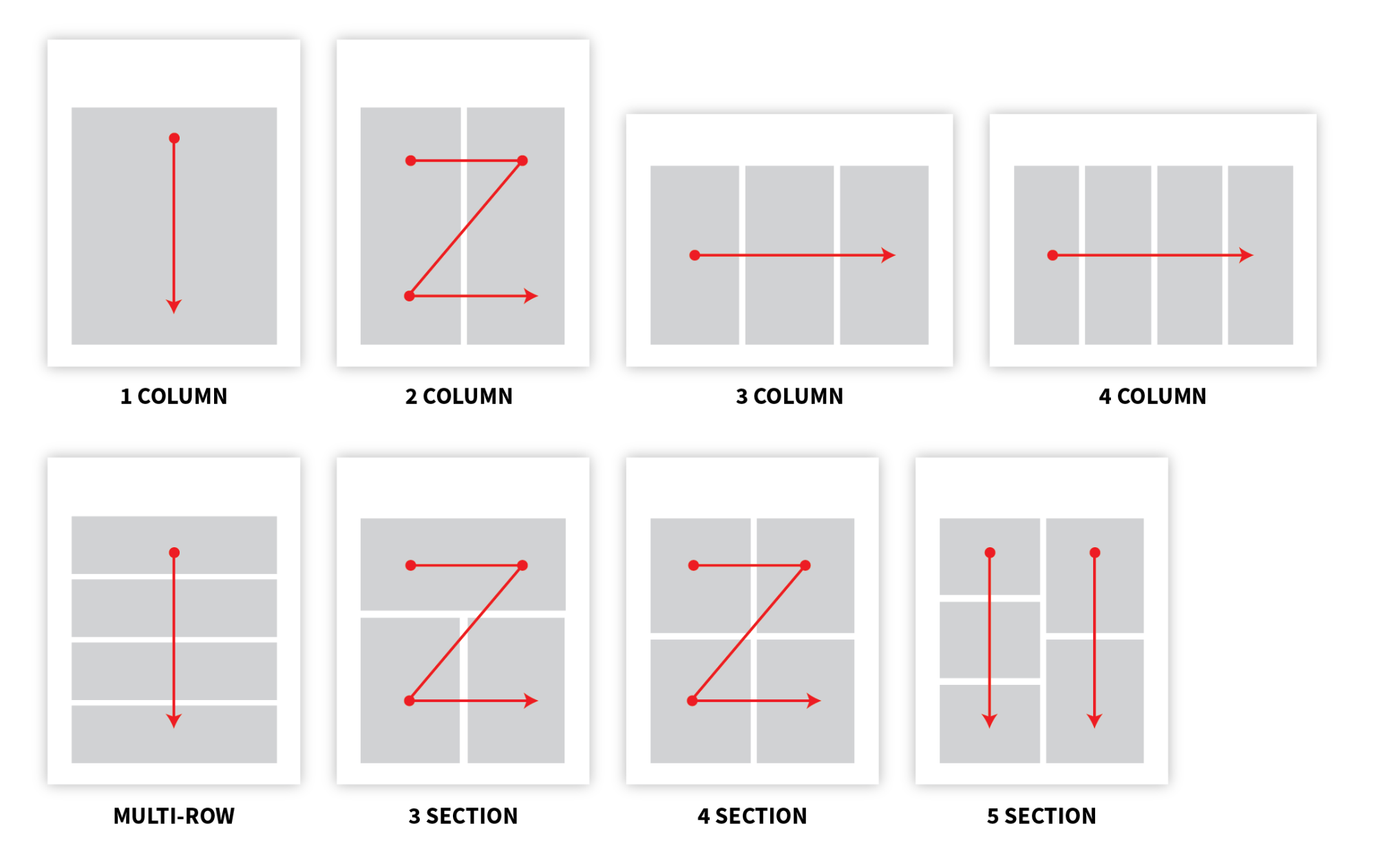
Dependiendo de la historia que quieras contar, los elementos visuales y la cantidad de subtemas que quieras añadir a tu infografía, puedes elegir uno de estos diseños:

Aunque, podría ser difícil que recuerdes todos estos diseños sin conocer los casos de uso exactos para cada uno.
Para que sea más fácil para ti, hemos categorizado las infografías en tres diseños básicos: apilados, comparativos y cronológicos.
Diseño de infografía apilada
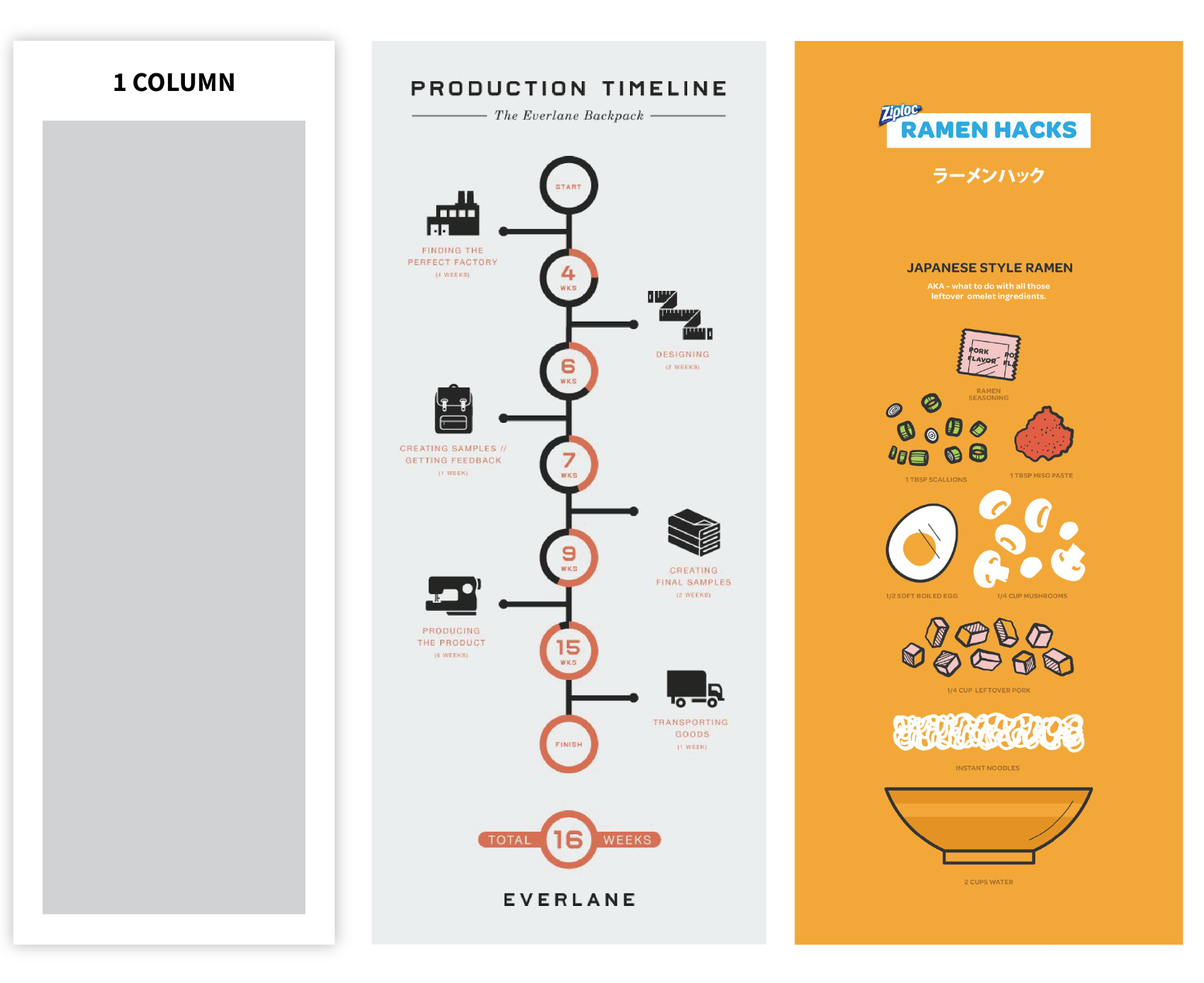
Cuando te pidan que evoques en tu mente la imagen de una infografía, quizás te imagines un diseño apilado. En esta clase de infografía, las secciones están apiladas una encima de la otra a lo largo de toda la página.

Algunas veces, se incluyen los títulos de la sección, pero no ocurre siempre. Una de las razones de que los diseños apilados sean diseños infográficos muy comunes, es debido a su versatilidad. Las infografías apiladas permiten contar diferentes tipos de historias infográficas.
Tema relacionado: La mejor guía de diseño infográfico: 13 trucos para hacer mejores diseños
Si en algún momento te sientes perdido sobre qué tipo de diseño es el mejor para tu infografía, es difícil que te equivoques usando un diseño apilado.
Las infografías estadísticas son las candidatas ideales para usar diseños apilados, ya que tendrás que visualizar una gran variedad de datos, para lo cual podrías usar la ayuda de gráficos y tablas.
Cuando usas un diseño apilado, puedes entrelazar tus datos en una narrativa cohesiva. En el ejemplo mostrado anteriormente, se reúnen muchos tipos de datos, algunos son visualizados en tablas y gráficos, y la mirada del lector fluye de forma lógica hacia la parte inferior de la página.
Observa que esta opción no tiene títulos de sección, pero se basa en los cambios de los colores de fondo para ofrecer una pista visual sutil, la cual agrupa información similar.
Guía la mirada de tus lectores
No siempre es necesario colocar a lo ancho de la página la información que está en el diseño infográfico apilado. En este ejemplo que muestra el detalle de los datos demográficos de los CEOs versus los empleados, la mirada va bajando por la página, saltando a lo largo de las subsecciones.
Como los angloparlantes leen de izquierda a derecha, la mirada fluye de forma natural en esa dirección, pero si la mirada de alguna persona llegara a, digamos, la sección de las “Edades” antes de la “Ubicación”, esto no afectaría de forma negativa su comprensión del contenido.
En este diseño apilado estadístico sobre las tendencias financieras, los títulos de las secciones grandes establecen la temática de cada sección, mientras que los colores ofrecen interés visual y ayudan a unir la información.
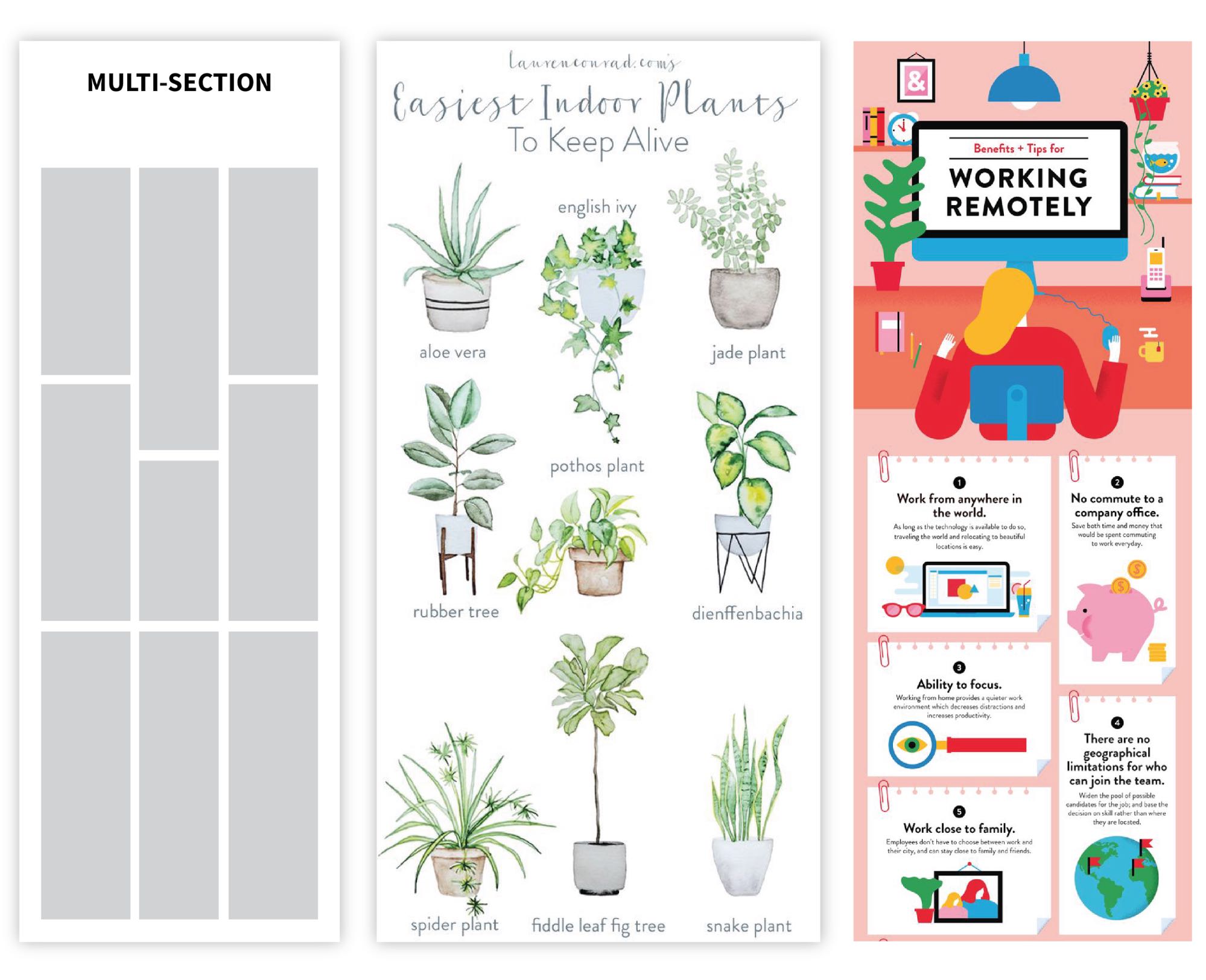
Los diseños apilados no sirven únicamente para las infografías estadísticas. También pueden usarse en las infografías informativas y de tipo listas.
Ahora te presentamos un ejemplo de diseño infográfico apilado con múltiples secciones.

Y aquí tienes otro ejemplo de una columna, pero que tiene múltiples elementos por sección.
Esta infografía informativa es un ejemplo ideal sobre un diseño apilado en el cual cada sección tiene el mismo diseño básico pero con información, íconos e ilustraciones diferentes. En este caso todos los encabezados, números y colores de las secciones llevan al lector a bajar por la página.
De nuevo, algunos contenidos se ubicaran a lo ancho de la página, otros estarán en un formato de múltiples columnas o serán mezcla de ambos.
Utiliza secciones a lo ancho
La infografía de liderazgo anterior es un buen ejemplo de esto, porque aunque los títulos de las secciones se ubican a lo ancho de la página, el contenido acerca de las ventajas y desventajas de cada estilo se encuentra en un formato de dos columnas, lo cual permite que los lectores puedan hacer comparaciones rápidas.
Las infografías tipo listas son alternativas ideales para el contenido basado en texto, que de otra forma sería presentado en una lista con viñetas o en un esquema básico, y son excelentes candidatas para los diseños apilados.
En este ejemplo de una infografía tipo lista apilada, las secciones están ubicadas a lo ancho de la página, sobresaliendo con títulos que describen los consejos para sobrellevar el estrés durante una crisis y el contenido de apoyo que amplia más los consejos.
En este ejemplo de una infografía tipo lista que usa un diseño apilado, las dos secciones le ofrecen al lector variedad visual, mientras que los números hacen que pueda verse con facilidad cómo leer la infografía.
Conclusión
- Cuándo utilizar un diseño infográfico apilado: Como mencionamos anteriormente, hay ocasiones en que un diseño infográfico apilado puede estar fuera de lugar o dañar el contenido. Dicho esto, es mejor cuando lo emparejas con estadísticas, listas o información tipo viñeta.
- Cuándo no utilizar un diseño infográfico apilado: Si el diseño es una parte crucial en tu historia, trata de usar otro formato infográfico. Puede ser que tengas información que estás comparando una al lado de la otra o que necesites que los lectores recuerden un orden específico.
Diseño infográfico comparativo
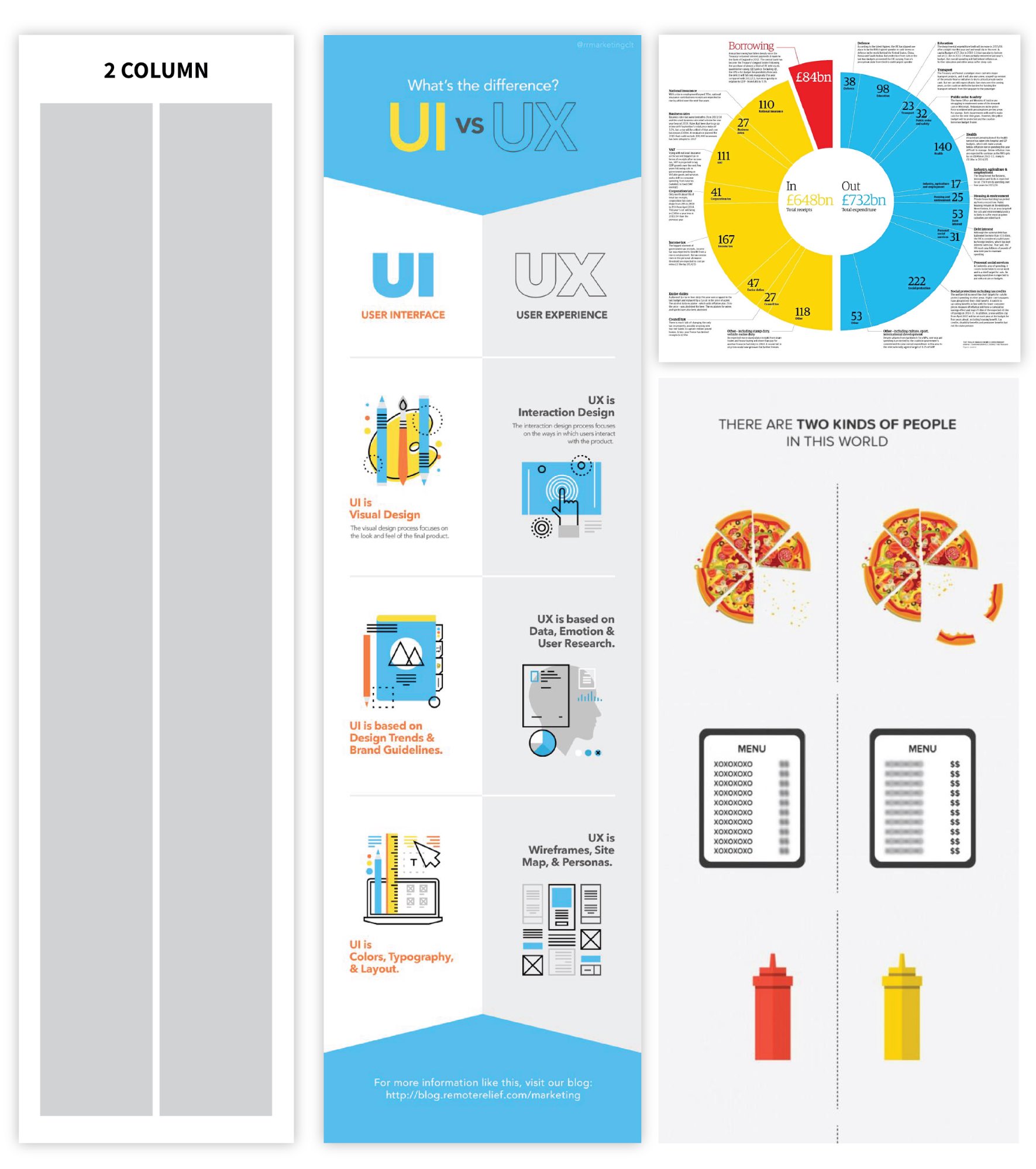
Esta opción de diseño infográfico compara múltiples variables entre las diferentes categorías. Los diseños infográficos comparativos resultan más efectivos cuando tan solo comparas un par de variables, pero pueden ser utilizados para comparar hasta tres o cuatro, dependiendo de su tamaño.

Así como lo hacen los diseños apilados, los diseños infográficos comparativos entrecruzan muchos géneros infográficos, usando infografías estadísticas, informativas e infografías tipo lista. Todas excelentes opciones.
Estas infografías generalmente tienen una orientación vertical, lo que significa que los elementos son comparados uno al lado del otro, pero también incluyen diseños circulares u horizontales.
Este diseño infográfico comparativo estadístico saca el mayor provecho del formato comparativo colocando las categorías del lado izquierdo, permitiendo que el lector visualice la información en un verdadero formato de comparación frontal en lugar de ir saltando hacia adelante y hacia atrás.
Por otro lado, las infografías comparativas como esta, donde las categorías se ubican en el centro de la página, son extremadamente llamativas. Al igual que el ejemplo mostrado anteriormente, también presenta estadísticas a lo largo de las categorías.
Los diseños comparativos pueden ser utilizados para explicar elementos que tienen el mismo peso, en los cuales no hay ninguna opción de “bueno” o “mejor”, como en el siguiente ejemplo que compara los virus con las bacterias:
Pero también pueden ser utilizados cuando es necesario llamar la atención y asegurarse de que el lector realmente entienda que una opción es mejor que las demás, como lo hace este diseño infográfico comparativo sobre el precio del producto:
Usa el formato comparativo para guiar a tus lectores
Algunos diseños infográficos comparativos combinan lo mejor de todos los mundos utilizando el formato comparativo y la visualización de datos simples para guiar a los lectores hacia un resultado muy obvio. En este ejemplo, se usan los íconos para visualizar datos a lo largo de tres plataformas para tutoría:
Los diseños infográficos comparativos abarcan múltiples tipos de visualización de datos, incluyendo los diagramas de Venn, los gráficos circulares o de pastel y los gráficos de barras, ya que estas clases de visualizaciones permiten que los lectores vean las diferencias a simple vista.
Conclusión
- Cuándo utilizar un diseño infográfico comparativo: Si debes comparar un grupo de categorías y quieres que los lectores realicen comparaciones visuales inmediatamente.
- Cuándo no utilizar un diseño infográfico comparativo: Si no necesitas comparar visualmente la información o no tienes información comparable que pueda ayudar a los lectores a ver las diferencias entre dos o más elementos.
Diseño infográfico cronológico
Los diseños infográficos cronológicos pueden tener muchas formas, pero su objetivo es visualizar los eventos que han ocurrido (o que van a ocurrir) entre ciertas fechas. Algunas infografías cronológicas están organizadas a lo largo de una línea de tiempo central, y otras se ubican alrededor de la página, como se muestra en el siguiente ejemplo.
Por su naturaleza, los diseños infográficos cronológicos son usados para contar un solo tipo de historia —las líneas de tiempo. Sin embargo, también pueden ser muy útiles para sobreponer niveles de información adicionales, y pueden incluir estadísticas.
La estructura de un diseño infográfico cronológico, comúnmente tiene un formato vertical, pero esta clase de infografía también puede ser horizontal; como en el caso de las líneas de tiempo cortas o con diseño zigzagueante.
Este ejemplo horizontal muestra tan solo siete fechas asociadas a la pandemia del COVID-19 y a la crisis de los refugiados originada, y el contenido es alternado por encima y debajo de la línea central:
Esa clase de enfoque es perfecta para las líneas de tiempo basadas en hitos, en vez de usar fechas o épocas específicas, como se muestra en este ejemplo:
En ocasiones los datos están incluidos, como en esta infografía de línea de tiempo horizontal, que incluye la visualización de datos:
Los diseños infográficos cronológicos con formato horizontal no se limitan a usar una sola fila ininterrumpida. En este ejemplo, la línea de tiempo horizontal se extiende a una segunda fila y la flecha hace que sea claro saber cómo leer la cronología:
Para las historias infográficas cronológicas con una gran cantidad de eventos o demasiada información para comunicar, generalmente es preferible usar un diseño vertical para lograr un buen diseño.
Las líneas de tiempo condensan los procesos
En este ejemplo, se usó una línea de tiempo para reflejar y condensar el proceso en que una empresa maneja el proyecto de su cliente, desde la consulta inicial en la Semana 1 hasta la revisión final en la Semana 9. Los eventos van de izquierda a derecha, a lo largo de la línea de tiempo central.
De forma similar, la infografía a continuación usa el mismo diseño para describir una breve historia sobre la tecnología:
Démosle un vistazo a una infografía cronológica diferente que utiliza este diseño:
En este diseño infográfico cronológico, se muestran los eventos principales en los devastadores incendios forestales Australianos de los años 2018-2020, y serpentean alrededor de la página, unidos por una simple línea de puntos.
No todos los diseños infográficos cronológicos están relacionados con eventos o fechas específicas. Este enfoque también resulta ideal para describir un proceso de negocios en el cual es importante el orden de los pasos. En el ejemplo que se muestra a continuación, de por si, no hay una línea de tiempo, sino tan solo una explicación del proceso.
Utiliza números
A menudo, la clave de una infografía de proceso cronológico es la utilización de números para reforzar el orden de los pasos a seguir. Además de describir el orden, la numeración de los pasos hace que sea más fácil crear diversos diseños que vayan más allá de un estilo de línea de tiempo, como el siguiente enfoque de serpiente zigzagueando:
Otras opciones incluyen procesos cronológicos circulares que son perfectos para los procesos cíclicos. En estas infografías, tanto los íconos como las flechas pueden ser reemplazados por pasos numerados, pero hay casos donde los pasos se enumeran claramente y los íconos se usan para describir el contenido de cada paso, como lo hace esta infografía de desarrollo curricular.
Conclusión
- Cuándo utilizar un diseño infográfico cronológico: Siempre que tengas un grupo de hechos, eventos o pasos en los cuales es importante el orden en el que ocurren para asegurarte de que la audiencia los comprenda.
- Cuándo no utilizar un diseño infográfico cronológico: Cuando no es posible colocar el contenido en un orden cronológico o cuando hacerlo hace que la información no se entienda con facilidad.
Preguntas Frecuentes sobre diseño infográfico
¿Tienes preguntas acerca de las opciones de diseño infográfico? Te podemos ayudar.
¿Una infografía puede tener múltiples páginas?
Tradicionalmente, las infografías están limitadas a una sola página, pero en algunos casos, las infografías pueden extenderse a dos o más páginas. Este generalmente es el caso de las infografías diseñadas para ser impresas o las que son usadas como presentación de diapositivas.
Utilizar infografías para informes impresos o presentaciones de PowerPoint es una forma perfecta de hacer que este tipo de contenido sea más llamativo, y el Creador de Infografías de Venngage te permite exportar las infografías para PowerPoint.
¿Cuáles son los elementos clave de una infografía?
Aunque las infografías vienen en muchísimas variedades, todas ellas tienen tres cosas que las separan de otras clases de comunicaciones: El contenido (usualmente estadístico o informativo), los elementos visuales (íconos, gráficos, ilustraciones) y el análisis (lo que se espera que obtenga el lector).
¿Buscas más inspiración? Dale un vistazo a estos 7 consejos para personalizar tu plantilla para infografía.
¿Cómo puedo decidir un diseño infográfico?
El primer paso para crear tu diseño infográfico es el más importante, y se trata de recolectar la información. Esto te dirá qué diseño deberías usar, si apilado, comparativo o cronológico; cuáles fuentes son las apropiadas (serif, sans serif o display); y qué elementos visuales podrías incluir, como: gráficos, íconos o ilustraciones.
Tema relacionado: Elegir las fuentes de infografía adecuadas para las comunicaciones de negocios
Podrías usar las plantillas para infografía existentes y crear una historia que se adapte a tus parámetros establecidos, o crear tu propia plantilla, decidiendo qué tipo de información puede comunicar mejor tu mensaje. (Conoce más sobre cómo crear una infografía en 5 pasos).
En resumen: Permite que la información sea tu guía
Podría ser tentador crear una infografía que trate de hacer todo lo necesario para todos. Pero si mantienes presente los elementos más importantes de tu historia y eliges un enfoque para tu diseño infográfico, podrías sacarle mayor provecho a tu contenido.
Utilizar diseños infográficos como inspiración puede ayudarte a descubrir historias que no sabías que podías contar; imaginando la forma en la que un determinado diseño podría ser aplicado a tu organización. Teniendo en cuenta que la información debería estar siempre del lado del conductor.
Esperamos que los ejemplos y plantillas que compartimos aquí puedan inspirarte a tener nuevas ideas. Si estás listo para empezar a darle vida a tu diseño infográfico, puedes registrarte de forma gratuita en el Creador de infografías de Venngage.


















































